
joomla
como se instala?
Instalación de la base de datos para Joomla!
- Si necesita crear una base de datos, por favor lea primero "crear una base de datos para usarla con Joomla!" o salte al paso #2.
- Necesitará tomar nota de la información básica de la base datos, pues la precisará cuando empiece la instalación de Joomla! propiamente dicha.
- Ubicación de la base de datos. ¿localhost? ¿O un servidor específico como por ejemplo
dbserver1.yourhost.com? - El nombre de la base de datos
- El nombre de usuario de la base de datos
- La contraseña del usuario de la base de datos
Configuración principal
Una vez satisfechos los requisitos anteriores, con una base de datos creada y los archivos de Joomla! necesarios en su sitio, ya está listo para instalar Joomla!. Inicie el instalador web abriendo su navegador favorito y navegando al nombre de dominio del sitio. Para instalar en servidor remoto usará
http://www.yoursitename.com. Si está instalando Joomla! localmente, usará http://localhost/<ruta a los archivos de Joomla>, y debería ver la pantalla de instalación.
Joomla! tratará de identificar el campo Idioma seleccionado automáticamente a través del idioma de su navegador. Puede cambiarlo si es necesario.
Rellene la siguiente información.
- Nombre del sitio: el nombre de su sitio web — puede modificarse en cualquier momento desde la página de configuración global del sitio.
- Descripción: Introduzca una descripción del sitio web. Esta será la meta descripción "por defecto" de todas las páginas del sitio y que será usada por los motores de búsqueda. Generalmente, un máximo de 20 a 25 palabras es lo óptimo. De nuevo, esto puede cambiarse en la página de configuración global del sitio cuando lo precise. Para más información acerca de los "metadatos", vea los artículos configuración global de metadatos e introduciendo metadatos para los motores de búsqueda.
- Dirección de Email de administrador: La dirección de email de administrador. Introduzca una dirección válida, por si olvidara su contraseña. Esta es la dirección de email en la que recibirá un enlace para cambiar la contraseña de administrador.
- Nombre de usuario del administrador: Joomla! usa "admin" como el nombre de usuario por defecto para el Super Usuario. Puede dejarlo como está, o cambiarlo ahora (lo cual es una buena medida de seguridad) o usar Mi Perfil en la interfaz de Administración para cambiarlo más tarde.
- Contraseña de administrador: recuerde que el super usuario tiene control absoluto del sitio (frontend y backend), así que trate de usar una contraseña complicada. Use Mi Perfil en la interfaz de Administración para cambiarlo más adelante. Confirme la contraseña en la caja Confirmar contraseña de administrador.
- Sitio fuera de línea: haga clic en la caja Sí o en la de No. Sí - esto significa que cuando la instalación se complete, su sitio Joolma! mostrará el 'mensaje de sitio fuera de línea' cuando navegue a
yoursitename.compara ver la página de inicio. No - esto significa que el sitio estará publicado cuando navegue ayoursitename.compara ver la página de inicio. Puede usar la Configuración global del sitio en la interfaz de "Administración" del sitio para cambiar el estado de fuera de línea en cualquier momento.
Cuando ya esté completada toda la primera página, haga clic en el botón siguiente para continuar:
Configuración de la base de datos
Opciones de configuración
Necesitará introducir la información sobre la base de datos que usará para Joomla! ahora. Se le sugirió que apuntara esta información en la pestaña "Preparando la instalación". También puede leer o revisar el artículo creando una base de datos para Joomla!.
Por simplificar, estas instrucciones se refieren a una instalación con base de datos MySQLi. Las instrucciones que hay en la misma página de instalación se explican por sí mismas, pero aquí están de nuevo:
- Tipo de base de datos: MySQLi es la base de datos usada habitualmente
- Nombre del servidor: ¿Dónde está alojada su base de datos? Lo habitual es
localhost, pero algunos proveedores de alojamiento usan un servidor de base de datos específico comodbserver1.yourhost.com - Nombre de usuario: el nombre de usuario utilizado para conectarse a la base de datos
- Contraseña: la contraseña del usuario de la base de datos
- Nombre de la base de datos: el nombre de la base de datos
- Prefijo de tabla: se genera uno automáticamente, pero puede cambiarlo. Por ejemplo, puede usarse
jos3_. No olvide poner el carácter de guión bajo (_) al final del prefijo. - Procesar base de datos antigua: ¿debería el instalador hacer una copia de seguridad o borrar las tablas existentes durante la instalación de las nuevas tablas? Haga clic en Sí o No para seleccionar su opción.
Todas estas selecciones pueden editarse en la página de la Configuración global del sitio, bajo la opción Servidor, una vez que la instalación se ha sido completada. Nota: Tenga en cuenta que puede estropear la instalación, si cambia estas opciones posteriormente a la instalación, a menos que tenga una copia completa de la base de datos que está utilizando en ese momento la instalación. Los motivos habituales para estos cambios pueden ser actualizar el nombre de usuario y la contraseña de la base de datos o completar el traslado de una instalación a un nuevo servidor con diferentes parámetros.
Cuando se haya rellenado toda la información, haga clic en el botón siguiente para continuar:
Finalizar
Resumen
Llega el momento de terminar la instalación de Joomla!. La última página de la instalación desde el navegador web contiene toda la información acerca de la instalación. Esto incluye las opciones (arriba del todo) para instalar datos de muestra y (abajo del todo) las opciones de configuración de la instalación.
Instalar datos de muestra y configuración de emails
Las primeras opciones son para instalar automáticamente contenido de muestra en el sitio web y para enviar por correo las opciones de configuración.
Si es nuevo en Joomla! sería buena idea instalar algunos datos de ejemplo para que vea cómo trabaja Joomla!. Puede elegir en este momento que las opciones de configuración se le envíen por correo electrónico. Si se selecciona la opción Configuración de email, aparecerá la opción contraseña de email. Dicha contraseña está desactivada por defecto por motivos de seguridad. Puede elegir que se incluya la contraseña en el correo; para ello haga clic en Sí.
Es el momento de comprobar las configuraciones y el entorno de la instalación.
Comprobación de configuración
Comprobando sus configuraciones
Si todo está en orden, verá la instalación en la parte superior de la página de resumen. Si no, este es el lugar en el que comprobar y ver qué puede estar causando el problema.
La sección está dividida en 4 grupos:- Configuración principal: toda la información específica del sitio web, como el nombre, la descripción, nombre de usuario administrador, etc.
- Configuración de la base de datos: contiene la información acerca de la base de datos que usará Joomla!
- Comprobación de pre-instalación: estos requisitos deben mostrarse todos como Sí, o de otro modo no podrá instalar Joomla!. Con la excepción de la versión de PHP, el resto están normalmente controlados por el archivo php.ini. Puede necesitar asistencia de su proveedor de hosting para corregir estas opciones de configuración o comprobar si le es posible ajustarlas usted mismo.
- Las configuraciones típicas de PHP que pueden hacer que la instalación falle y que deba ajustarse incluyen lo siguiente con valores sugeridos: (1) memory_limit (64M), (2) max_execution_time (300), (3) post_max_size (30M ), (4) upload_max_filesize (30M). Para más información, consulte el artículo El fichero de configuración de PHP
- Configuración recomendada: estas son las opciones recomendadas para la configuración de su PHP, pero no evitarán que pueda instalarse Joomla!. Puede consultar las instrucciones de arriba sobre cómo cambiarlas.
Si todo es correcto y se pasan las comprobaciones, puede ahora hacer clic en el botón Instalar en la esquina superior derecha de la página Visión general. Esto iniciará el proceso de instalación propiamente dicho.
Una vez haga clic en el botón Instalar, debería ver una barra de progreso con información adicional acerca de la instalación. Una vez que la instalación se haya completado, debería ver la página en la que se le felicita por el éxito de la instalación.
Terminando
Realizada con éxito y finalizando la instalación
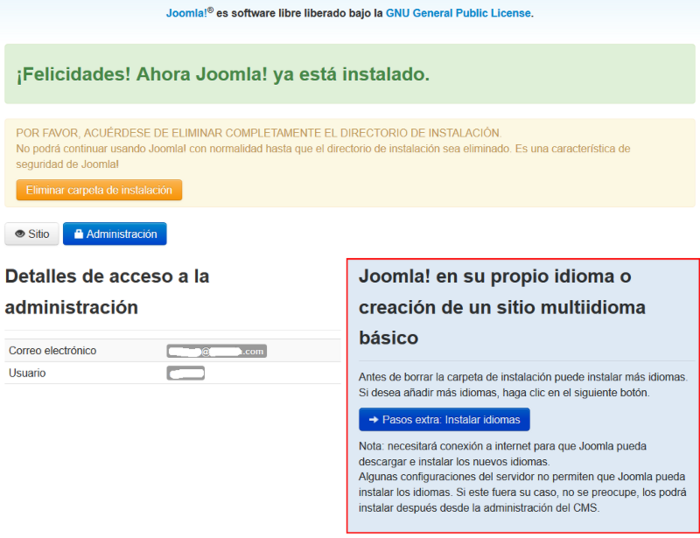
¡Felicidades! Ahora Joomla! ya está instalado. Si desea comenzar a utilizar Joomla! directamente sin Instalar idiomas adicionales hay un último paso para completar la instalación y empezar a usar su sitio con Joomla!. Debe borrar la carpeta de instalación. Haga clic en borrar la carpeta de instalación y aparecerá un mensaje de realizado con éxito. Ahora puede navegar al formulario de acceso del Administrador haciendo clic en Administrador, o bien ir directamente a su nuevo sitio web haciendo clic en Sitio.
Instalar Idiomas Adicionales
Antes de completar su instalación mediante la eliminación de la "'Carpeta de Instalación"', haga clic en:
- → Pasos extra: Instalar idiomas
Esto continuará con la instalación de Joomla! llevándole a una nueva página de instalación.
Instalar Idiomas
Se mostrará un listado de los paquetes de idioma.
Compruebe el idioma o los paquetes de idiomas que desea instalar. Recuerde lo siguiente
- Los paquetes de idioma que se incluyen en las distribuciones personalizadas no se listarán en este momento, pues ya están instalados.
- La versión de los paquetes propuestos coincidirá con la versión principal de Joomla (3.0.x, 3.1.x, etc.). La versión secundaria del paquete puede no coincidir, por ejemplo, está instalando la versión 3.3.3, y el paquete de idioma de la versión 3.3.2.
- Los paquetes de idiomas no coincidentes del ejemplo anterior pueden tener cadenas sin traducir.
- Los paquetes de idioma no coincidentes se actualizarán cuando se actualicen los paquetes por los equipos de traducción oficiales. La actualización disponible se muestra en el Panel de Control, así como en el Administrador de Extensiones → Actualización. Este funciona de manera similar a la del Administrador de Extensiones → Instalar Idiomas.
Haga clic en Siguiente y aparecerá una barra de progreso mientras que el paquete, o paquetes, de idioma se descargan.
Elija el idioma predeterminado
Cuando la descarga se haya completado, puede elegir el idioma predeterminado para la interfaz pública y la del Administrador.
Elija los idiomas que desea tener por defecto.
como se utiliza
En este artículo veremos como realizar y configurar una cuenta en el nuevo portal de Joomla.com, un nuevo sitio donde podrás realizar tu sitio web de forma más ligera, libre e ilimitada, dandote la oportunidad de tener un Subdominio propio sin gasto alguno, ejemplo: revista.joomla.com
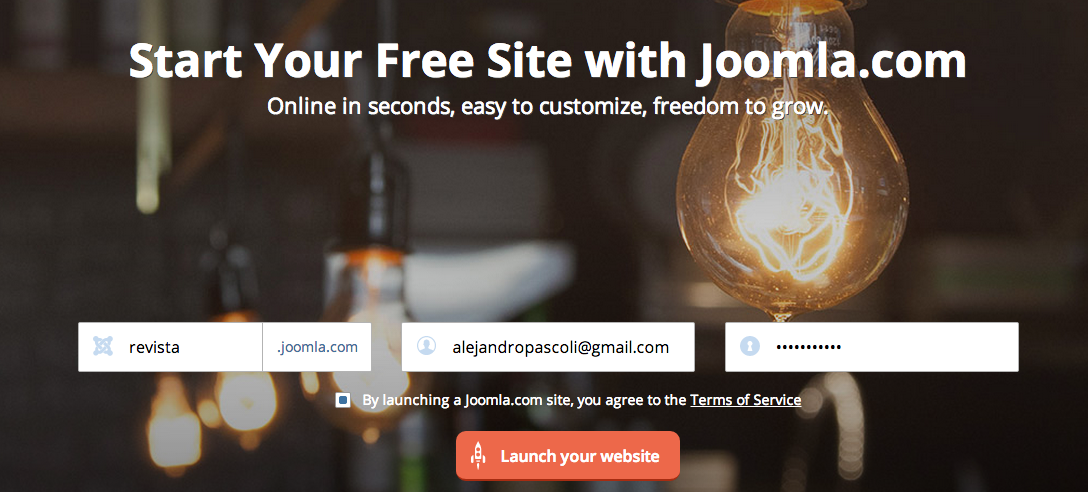
Cuando accedemos por primera vez a www.joomla.com como primera opción veremos una pantalla, como la que les muestro en la imágen siguiente, donde tendremos que colocar el nombre de nuestro subdominio, una dirección de mail, una contraseña, y aceptar los terminos de servicio. En el recuadro rojo hacemos clic y lanzamos el sitio.

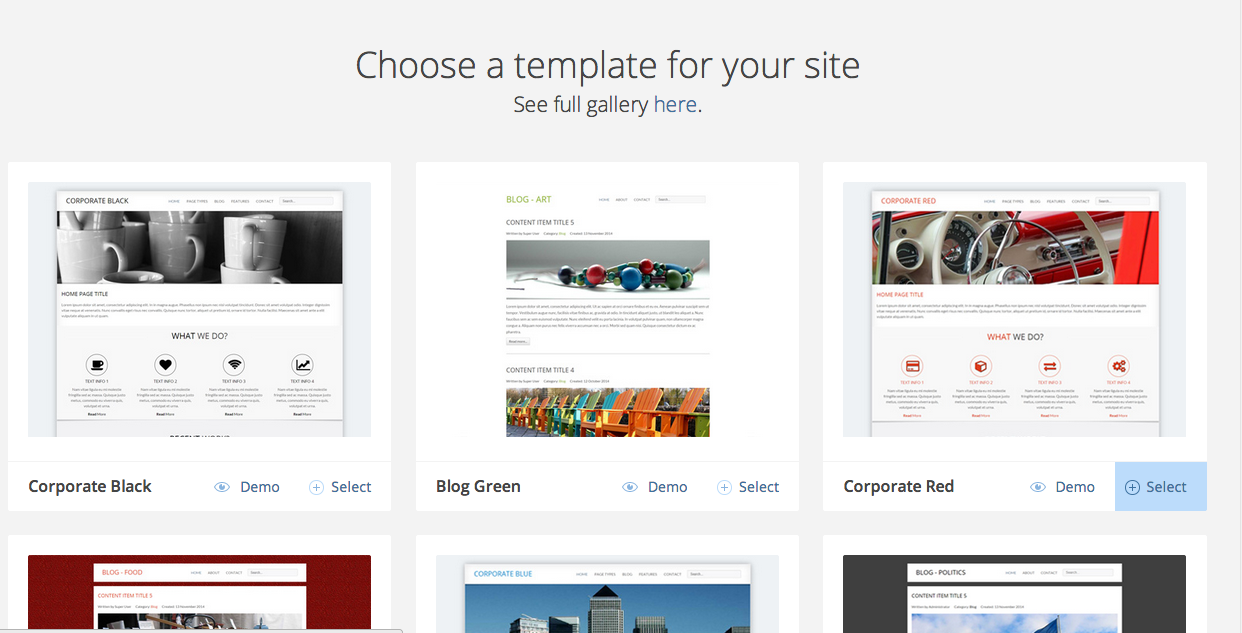
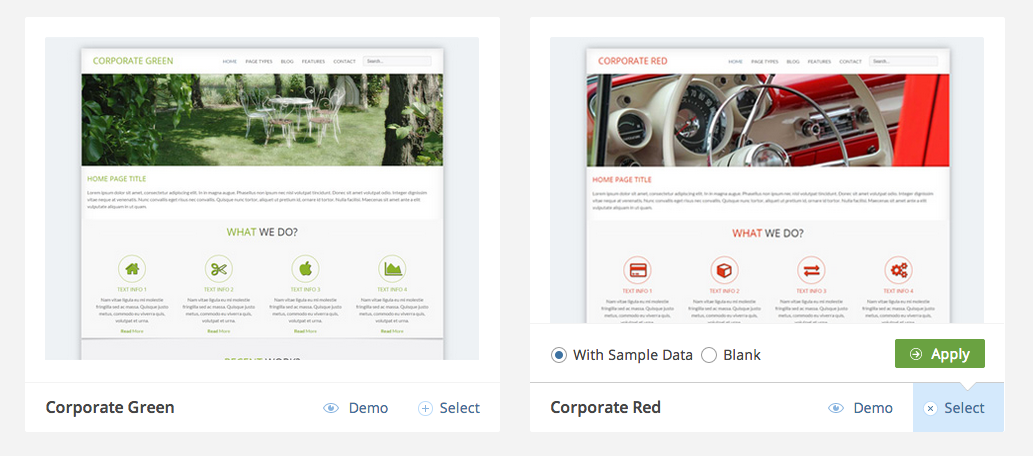
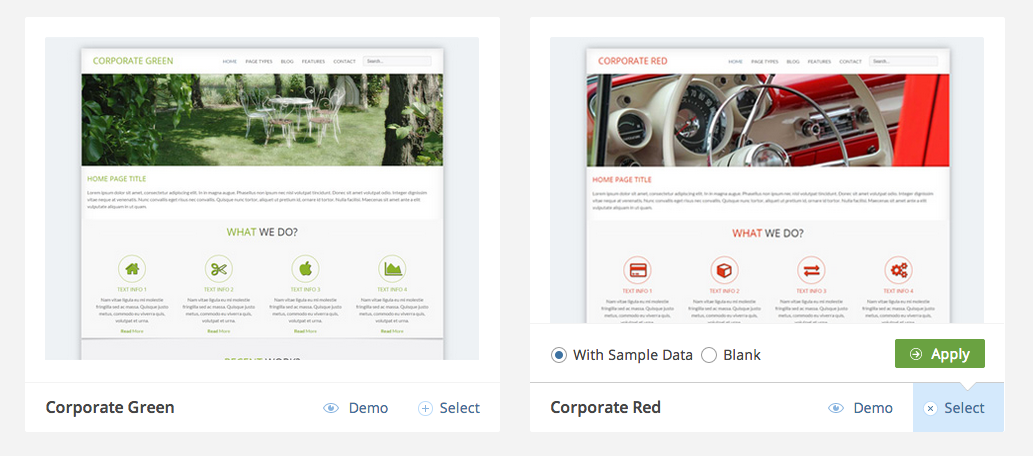
Podemos utilizar el método que les explique anteriormente o también podemos seleccionar una plantilla desde la galería. Elegimos la de nuestro agrado haciendo clic en Select.

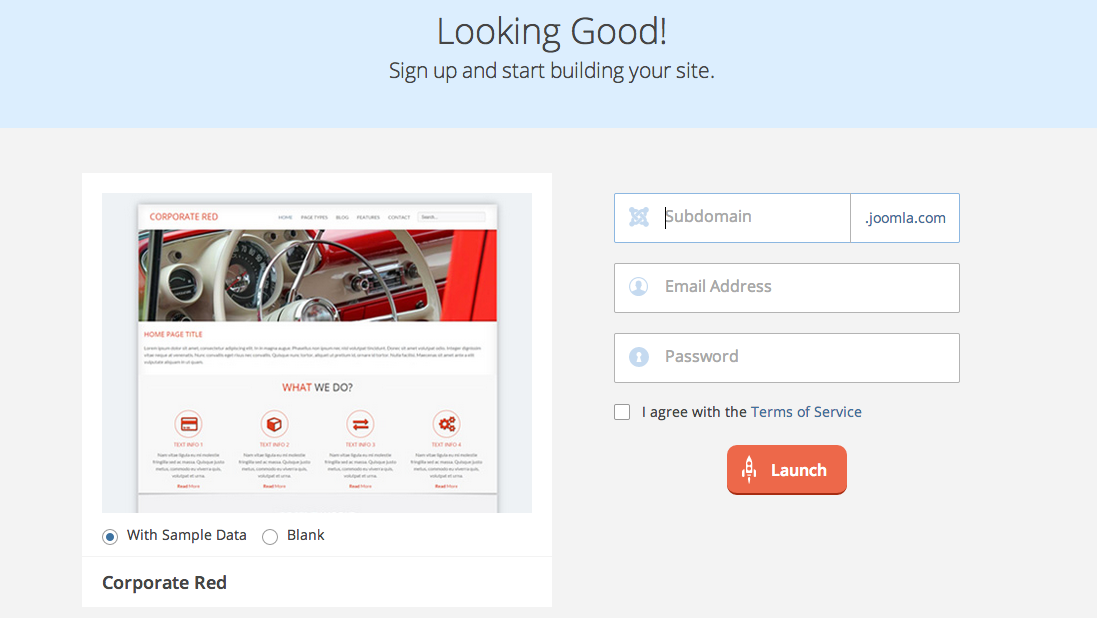
Rellenamos los datos, y en la parte izquierda debajo de la imagen tenemos dos opciones, donde dice With Sample Data: significa que nos va a instalar esa plantilla elegida con su estructura y datos de ejemplo, esto es ideal para usuarios más novatos, si eliges donde dice Blank, esto te instalara la plantilla pero sin datos de ejemplo y puedes hacerla a tu gusto.

De los dos métodos posibles para realizar nuestra web, en este ejemplo, utilizaremos el primero, para luego poder enseñarles como cambiar de plantilla, cuando publiquemos el sitio, sea de la forma que hayamos elegido, nos dice que nos enviaran un mail de confirmación, debemos revisar nuestra casilla de mail, abrir el mail y seguir el enlace para confirmar.

Cuando seguimos el enlace que nos llega a nuestra casilla de email, nos dirige al sitio nuevamente en donde se nos indica que nuestra cuenta ya fue activada y podemos iniciar sesión en nuestro panel de control. Luego, tras algunas horas, recibiremos un nuevo correo electrónico con información y recursos para ayudarte a comenzar.

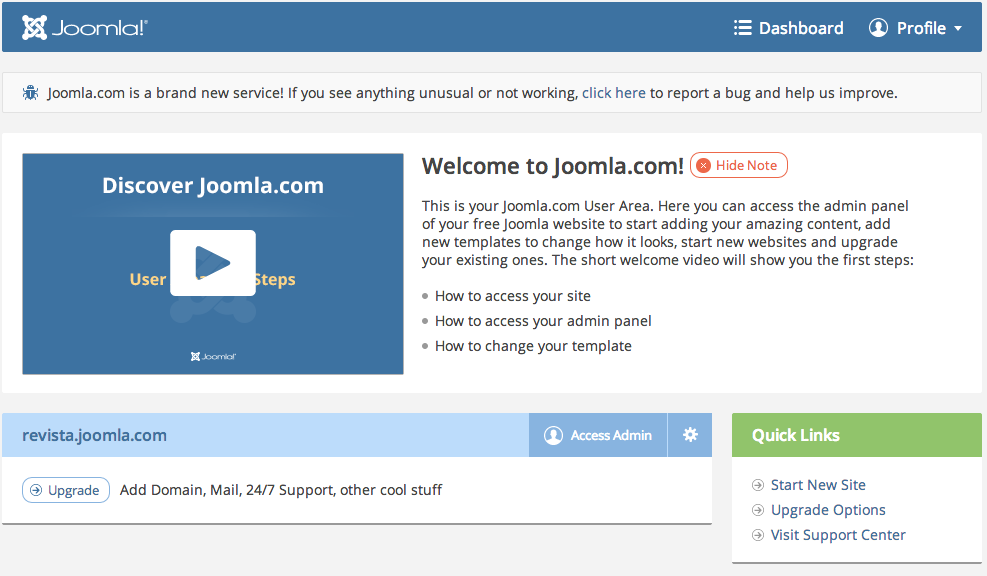
Al acceder mediante Customer Area al panel de administración, recibiremos un mensaje de bienvenida: “Esta es su Área de Usuario Joomla.com. Aquí puede acceder al panel de administración de su sitio web Joomla, para empezar a añadir su increíble contenido, añadir nuevas plantillas, (así poder cambiar cómo se ve), comenzar nuevos sitios web y actualizar los existentes. El corto video de bienvenida les mostrará los primeros pasos”:
- ¿Cómo acceder a su sitio?
- ¿Cómo acceder a tu panel de administración?
- ¿Cómo cambiar la plantilla?

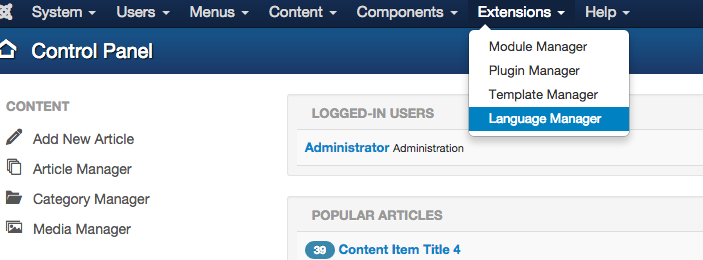
Cuando accedemos a la administración de nuestros sitio web Joomla por primera vez, nos daremos cuenta que esta en inglés. Para cambiar el lenguaje de nuestro sitio y administración nos dirigimos a Extension/Language Manager, hacemos click.

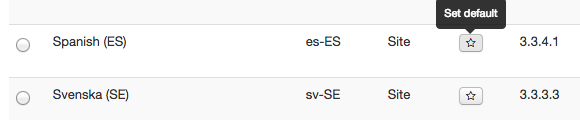
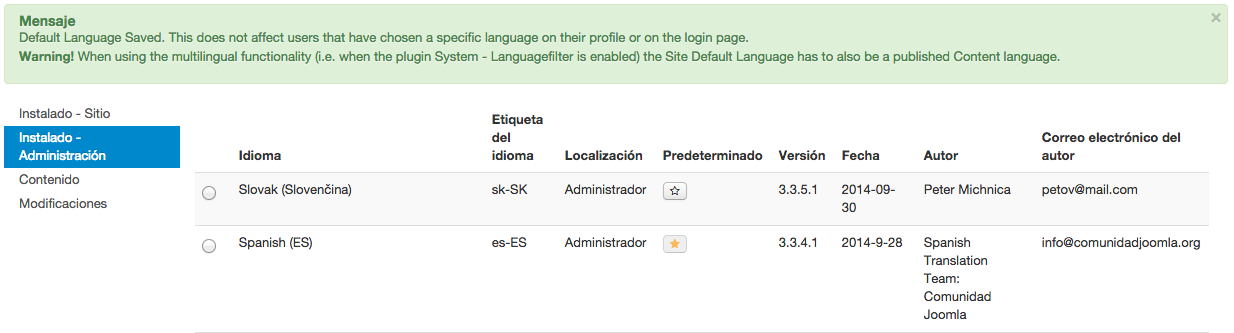
Vemos todos los idiomas disponibles, en nuestro caso vamos a elegir el idioma Español, y para dejarlo como predeterminado para el sitio lo seleccionamos haciendo clic en la estrella que muestro en la imagen siguiente.

Luego que dejamos en español el sitio, sigue cambiar de lenguaje la administración. Para ello nos dirigimos a nuestro margen izquierdo donde dice Installed - Administrator y hacemos clic en su estrella correspondiente para dejarlo como predeterminado.

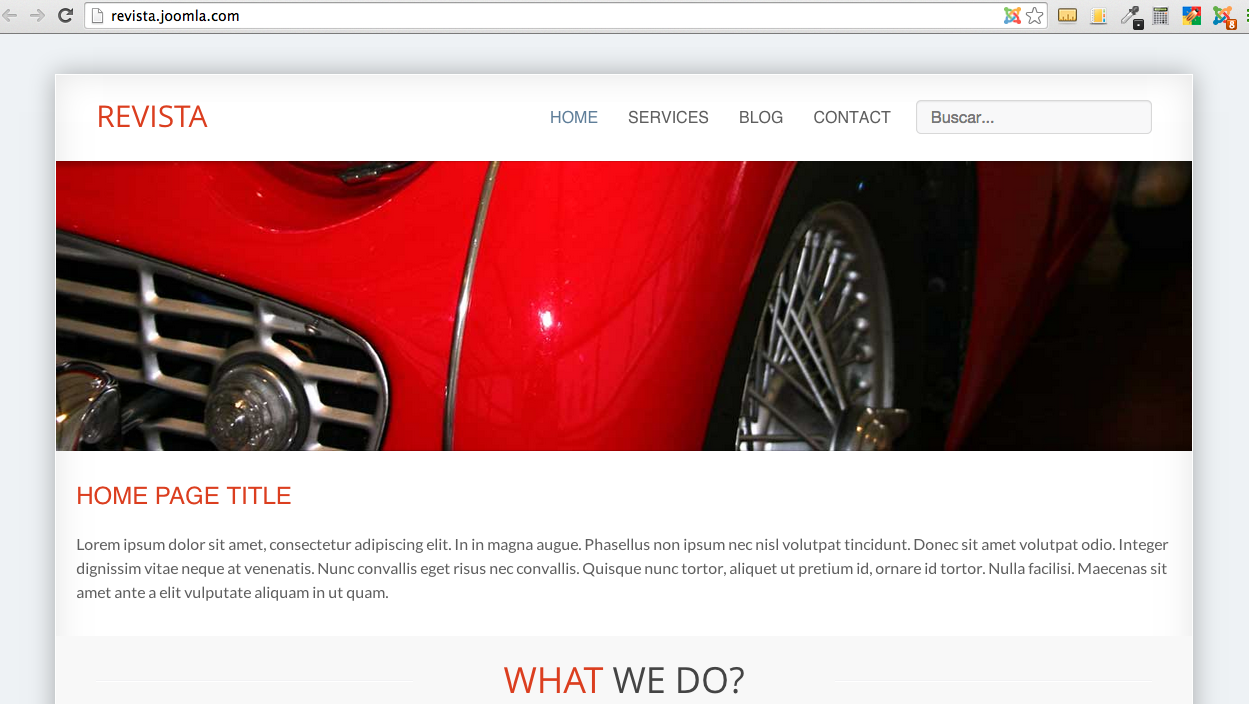
Para ver nuestro sitio web por primera vez podemos hacer clic en la esquina superior derecha donde aparece el nombre de nuestro sitio, el cual para este caso es “Revista”

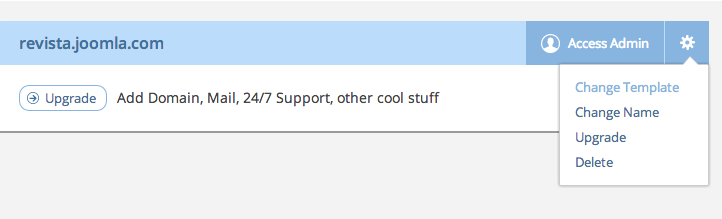
Para cambiar la plantilla debemos ir a joomla.com, en la parte donde dice Access Admin, al lado hay una imagen de un engranaje, si posicionamos el mouse sobre esa imagen nos salen distintas instancias que podemos seleccionar, para el cambio de plantilla elegimos Change template haciendo clic.

Para previsualizar una plantilla podemos presionar el botón Demo, luego para seleccionar la de nuestro gusto Select, y por ultimo seleccionamos si la queremos con datos demo o en blanco.


Si revisamos la parte frontal de nuestro sitio veríamos que ya tenemos la plantilla elegida. Nos quedaría cambiar por nuestro contenido y cambiar todo a nuestro idioma y gusto.

Cuando realizamos la creación de una cuenta en Joomla.com el sitio que tendremos será un poco más ligero que uno que instalemos de una forma convencional, utilizando este metodo nos daremos cuenta que no podemos subir extensiones, solo debemos usar las que vienen por defecto, las extensiones que estan integradas y veremos como usarlas, son las siguientes:
Extensiones Joomla.com
- Cómo realizar un seguimiento de las visitas a su sitio web con Google Analytics
- Cómo agregar enlaces a redes sociales en su sitio web
- Cómo integrar Google Maps en tu sitio web
- Cómo habilitar Disqus para comentarios en su página web
- Cómo agregar botones de intercambio de redes sociales para su sitio
Cómo realizar un seguimiento de las visitas a su sitio web con Google Analytics
Google Analytics te permite rastrear las visitas a tu sitio con gran detalle. puedes aprender muchas cosas acerca de sus visitantes y cómo las personas utilizan su sitio. Google Analytics es un servicio gratuito y con el plugin especialmente construido para su sitio Joomla, puedes fácilmente empezar a usarlo. Todo lo que necesitas hacer es:
Crear cuenta de Google Analytics y obtener su ID de seguimiento
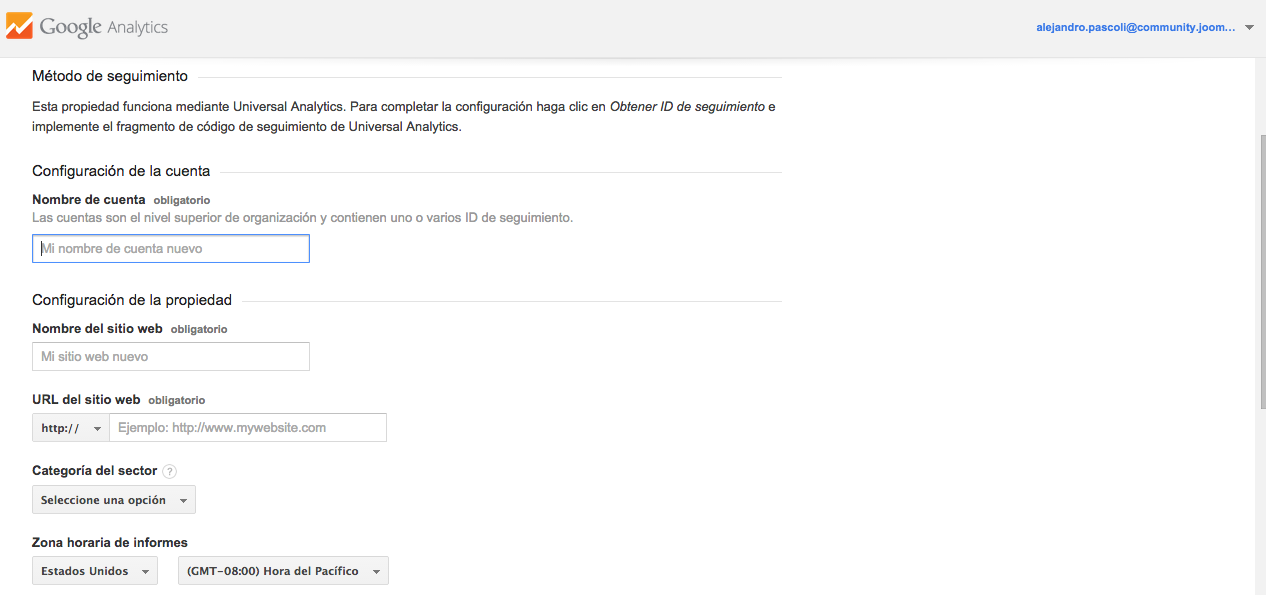
Ir a http://www.google.com/analytics/ e inicia sesión con tu cuenta de Google. Si no tienes una, se le pedirá que cree una cuenta. Inscríbete en Google Analytics y rellena con los datos de tu sitio web:

Asegúrate de introducir la URL correcta para tu sitio web y que se seleccione http: // en el menú desplegable (en caso contrario las visitas no serán contadas correctamente).
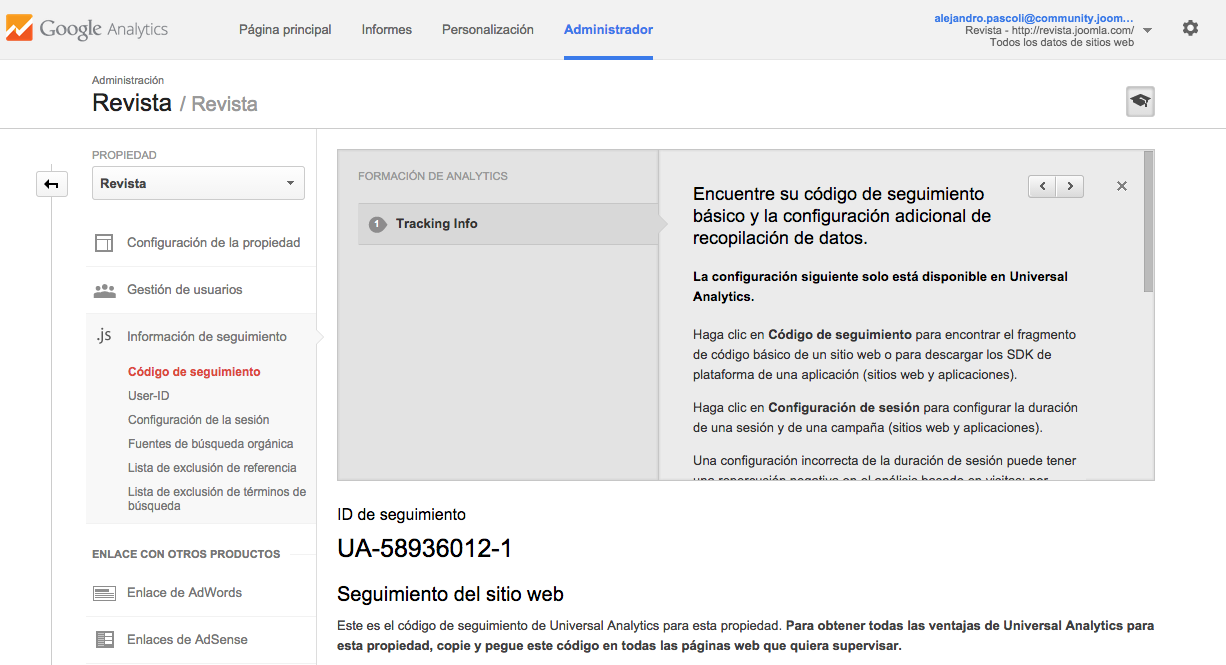
Cuando termines, pulsa Obtener ID de seguimiento que es el botón azul en la parte inferior de la página. Luego serás redirigido a la siguiente pantalla:

Copia el ID de seguimiento completo que se ve en la parte superior de la página. Lo necesitarás para permitir el seguimiento en nuestro sitio.
Habilitar el seguimiento de Google Analytics
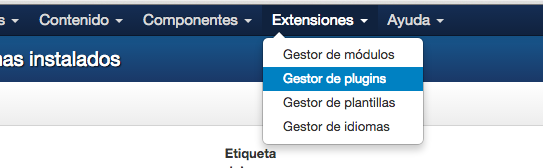
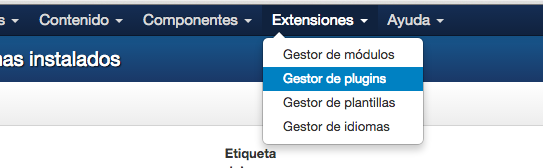
En la administración de Joomla, Acceder a la administración del sitio e ir a Extensiones/Gestor de Plugins:

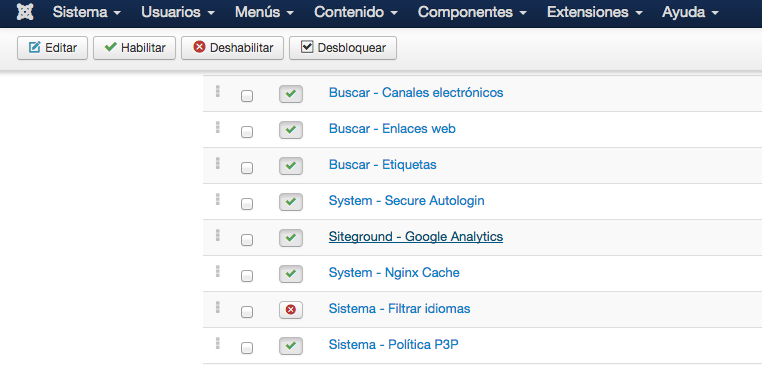
Busca y haz clic en el plugin llamado SiteGround - Google Analytics.

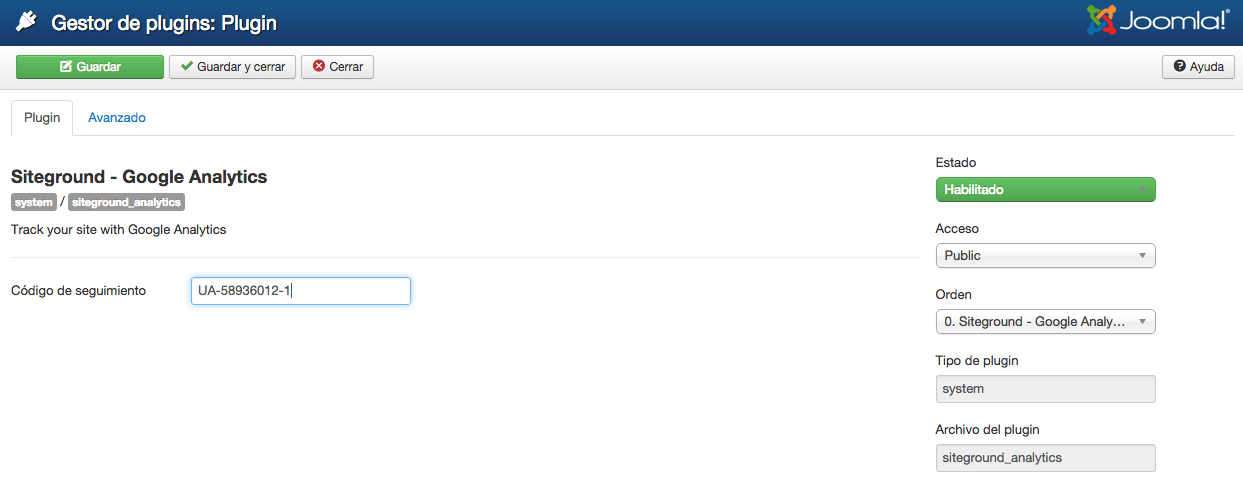
Introduce el ID que creamos en el campo código de seguimiento y cambia el estado a Habilitado. Luego Guardar y Cerrar.

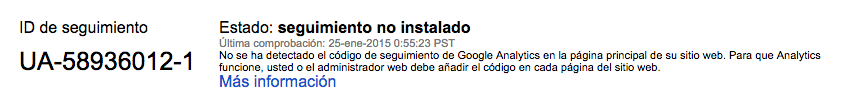
Toma en cuenta que puede tardar hasta 24 horas para que los cambios sean reflejados en Google Analytics. Durante ese tiempo, puedes estar viendo un mensaje como este:

Cómo agregar enlaces a redes sociales en su sitio web
Puede vincular fácilmente su sitio web con diferentes redes sociales utilizando el SiteGround - Módulo Social. Este módulo puede ser ubicado en cualquier parte del sitio, pero su diseño está optimizado para algunos lugares específicos en nuestras plantillas.
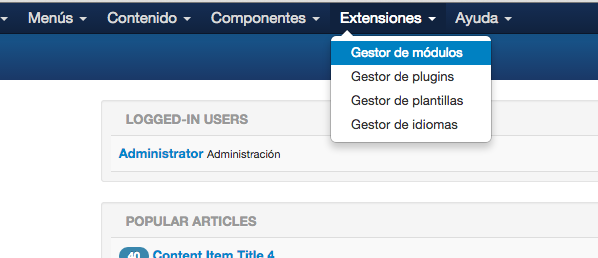
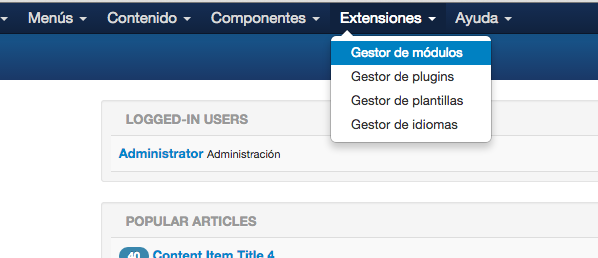
Ir a Extensiones/Gestor de módulos:

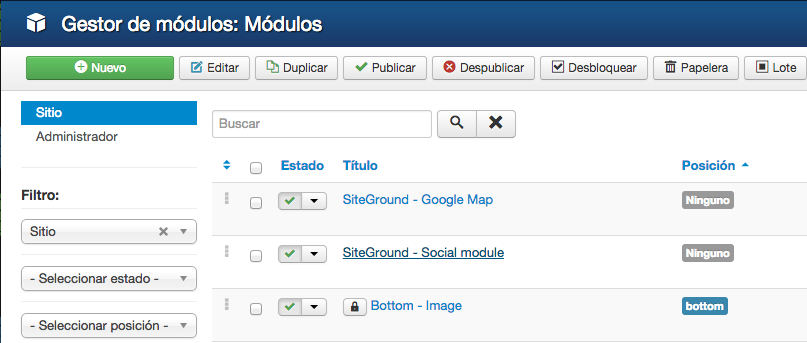
Encuentra el módulo denominado SiteGround - Módulo Social y haga clic en él. La lista de los módulos puede ser larga para ello puede usar el buscador para encontrar el módulo.

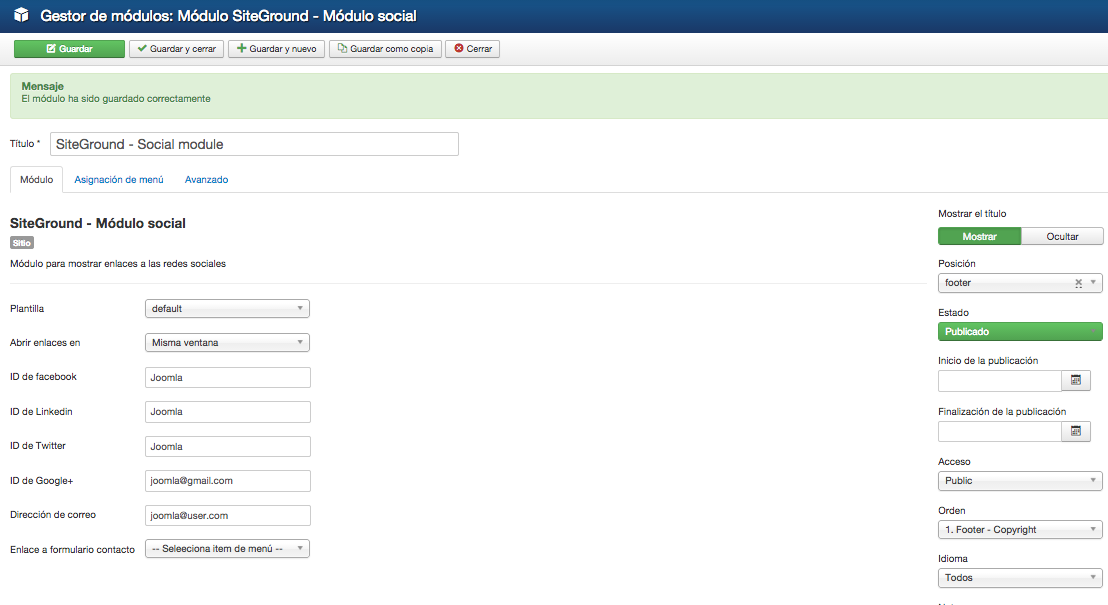
Introduce los ID de los perfiles que quieras enlazar a su tu sitio web. Por ejemplo, si la dirección de su perfil / página de Facebook, es https://www.facebook.com/joomla, basta con introducir Joomla en el campo de Facebook. El plugin completa el resto de la URL. También puedes añadir una dirección de correo electrónico o un enlace a su página de contacto. Si dejas cualquiera de los campos en blanco, el icono de medios de comunicación social correspondiente no se mostrará en su sitio web. elegimos la posición footer, habilitamos el plugin, en Asignación de Menú, ponemos que se vea en todas las páginas. Guardamos y cerramos.

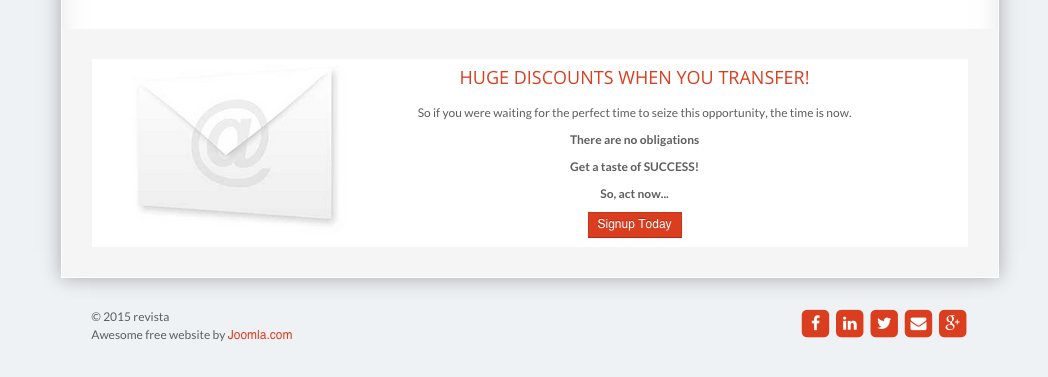
Vemos el resultado, tengamos en cuenta que lo podemos variar de posición y hasta duplicar y ponerlo en varias posiciones.

Cómo integrar Google Maps en tu sitio web
Agregar un mapa con alguna ubicación física dentro de tu sitio web, se realiza fácilmente gracias al módulo de Google Maps. Prácticamente se puede colocar el módulo en cualquier posición de su sitio web, pero está diseñado para verse bien en el encabezado de la página de contactos o como elemento de lado en sus artículos. También puedes agregar un número ilimitado de mapas a través de su sitio web. En este tutorial, te mostraremos cómo.
Ir a Extensiones/Gestor de módulos:

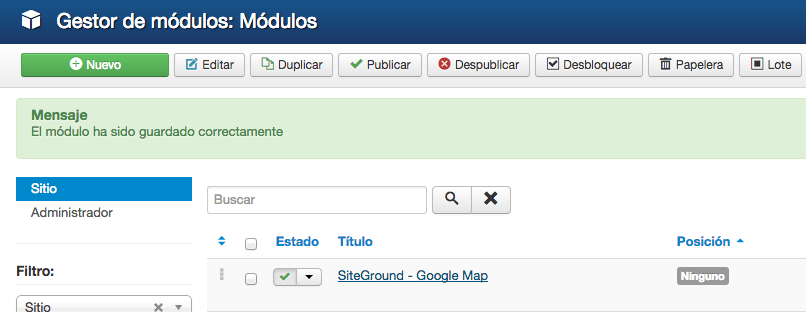
Google Maps ya está instalado, pero no se ha asignado un lugar donde se debe mostrar en su plantilla. Para modificar esto, encontrar el módulo denominado SiteGround - Google Map y haga clic en él. Como la lista de los módulos podría ser larga puede usar el buscador para encontrar el módulo:

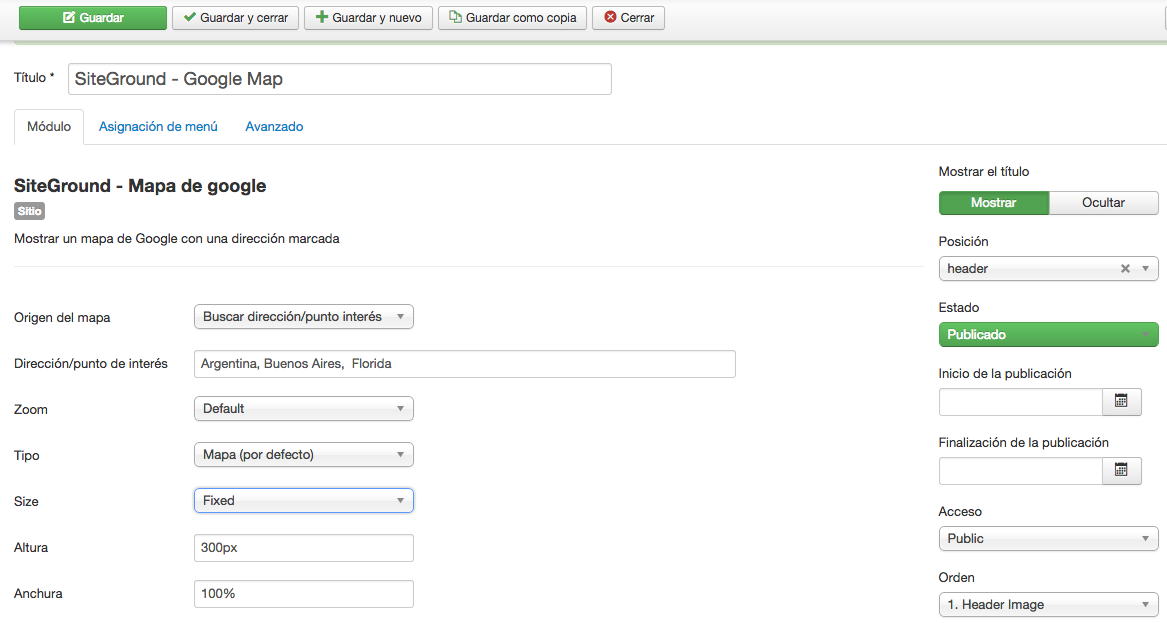
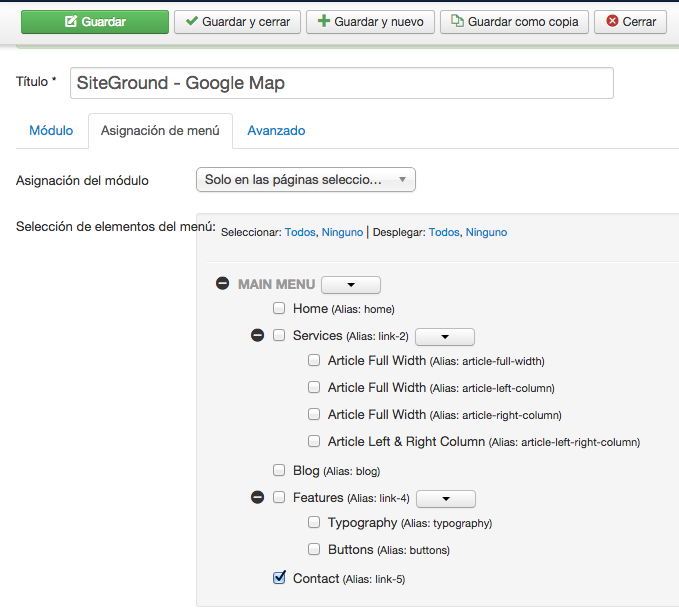
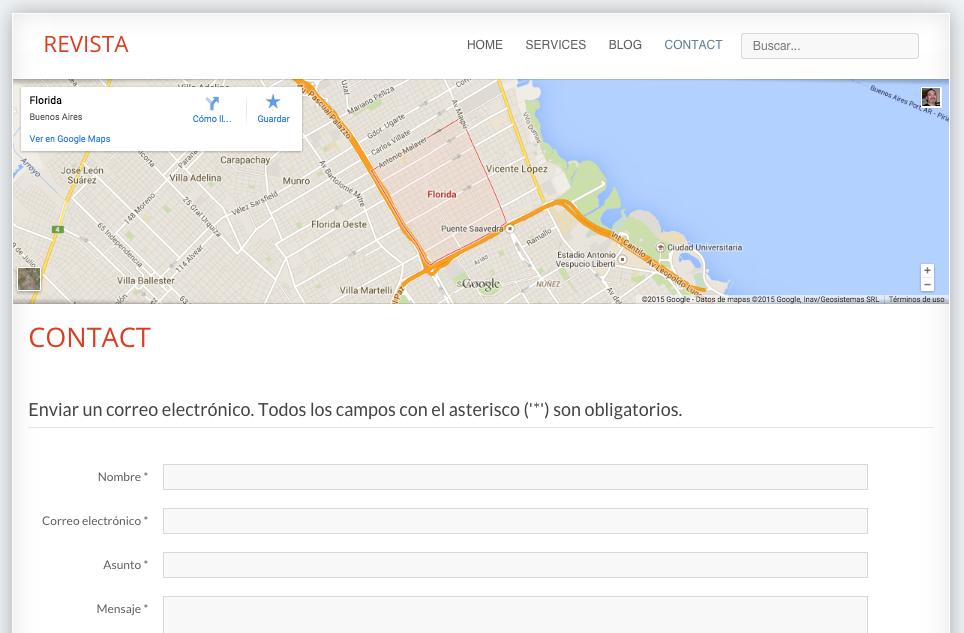
Introduzca la dirección que desea mostrar en el campo de Dirección/punto de interés, en size, cambiamos a fidex, así podemos definir la altura y el ancho, en posición colocamos header, En la siguiente pestaña Asignación de menúelegimos, Solo en las Páginas Seleccionadas, y dejamos marcado Contact, Guardamos y Cerramos. De seguro podemos hacer diferentes combinaciones a nuestro gusto.


El resultado que veríamos sería el siguiente:

Cómo habilitar Disqus para comentarios en su página web
Disqus es un popular servicio que permite a los visitantes del sitio web dejar comentarios en su sitio, con el servicio preferido del usuario (Google, Facebook, Twitter) sin tener que registrarse en una cuenta separada. Utilizar Disqus en su sitio Joomla es realmente fácil.
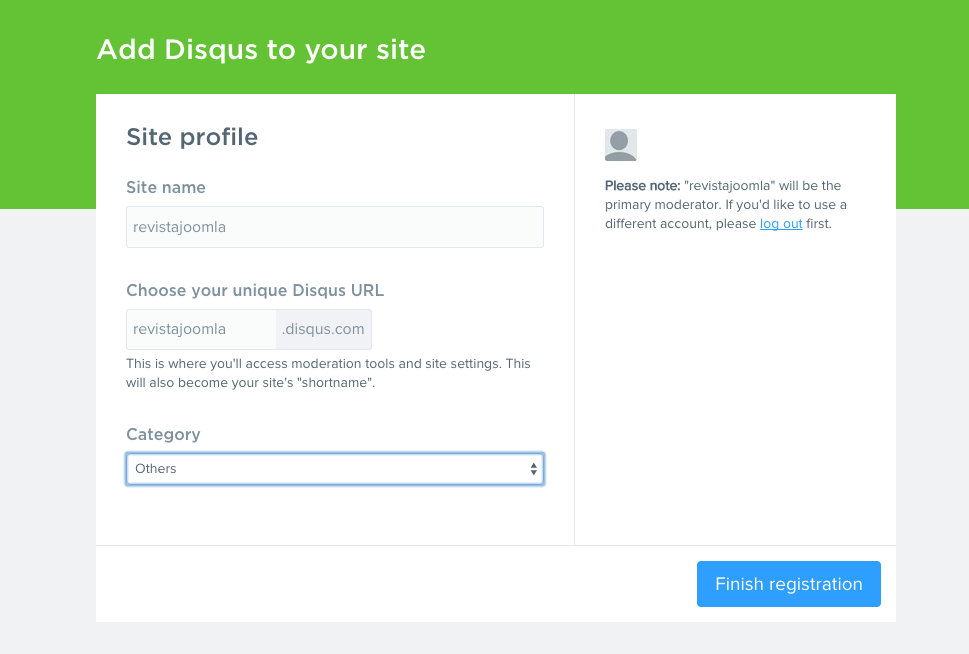
Pásate por Disqus.com y registrate con tu correo electrónico. Cuando estes registrado inicia sesión, y anda a Agregar Disqus al sitio. Elige un nombre para tu sitio (podría ser útil elegir el mismo nombre que su sitio), o un subdominio (esto también será su "nombre corto", se explica con más detalle a continuación). Completamos los datos pedidos y hacemos clic en Finish registration:

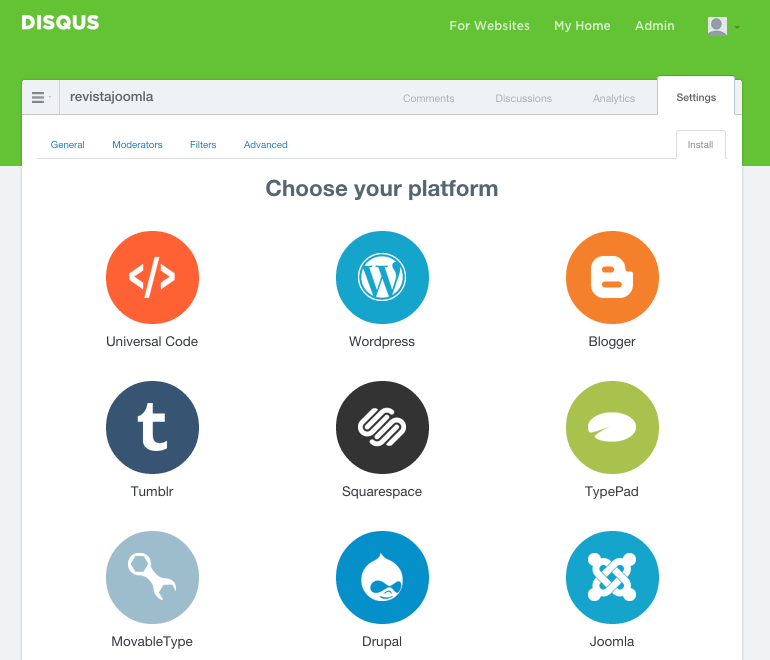
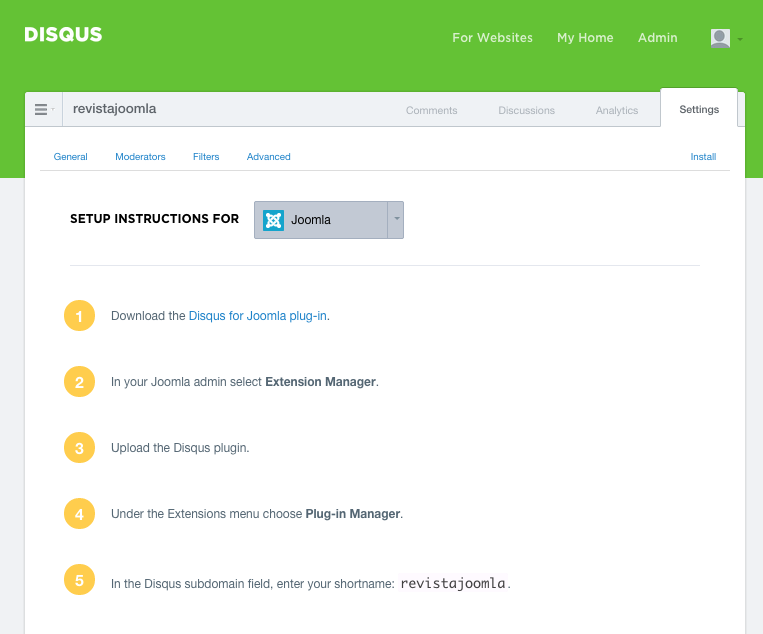
Selecciona Joomla como plataforma, en el siguiente paso. Puesto que ya tienes el plugin Disqus instalado en tu Joomla, puedes copiar el nombre corto para tu sitio web (ver en el ítem 5):


Para habilitar comentarios Disqus en su sitio web, vaya a Extensiones/Gestor de Plugins en el backend de Joomla:

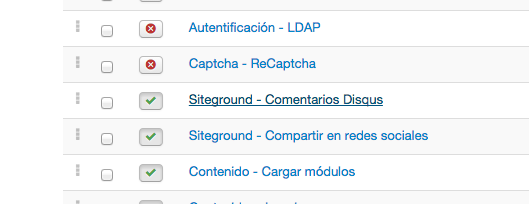
Encuentra el plugin SiteGround - Comentarios Disqus en la lista y haga clic en su nombre. Como la lista de los plugins podría ser larga puede usar el buscador para encontrar el plugin:

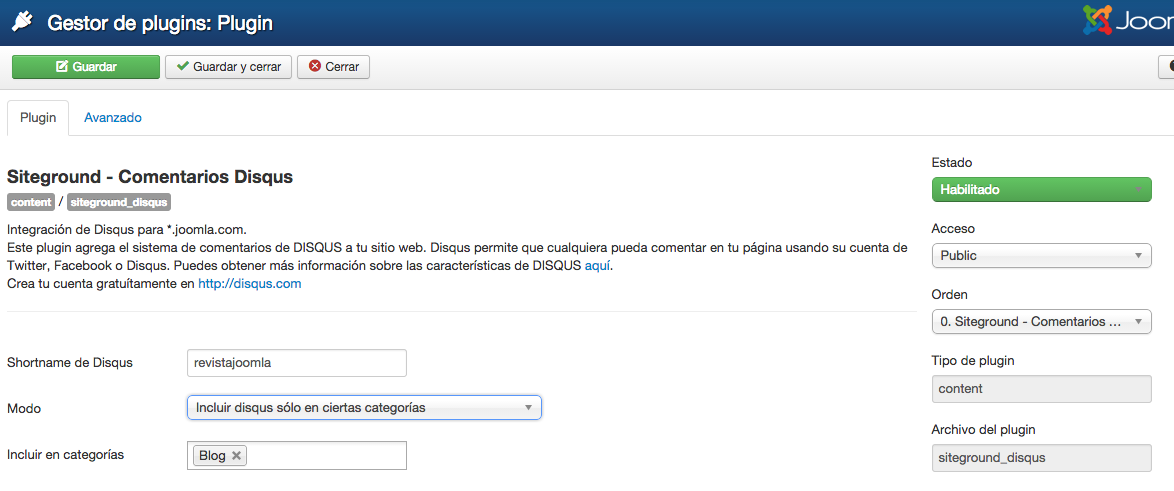
Una nueva pantalla con opciones cargará. Pega el nombre corto que has copiado en el panel Disqus admin (ver apartado anterior) en el campo nombre corto de Disqus. Puedes seleccionar si deseas incluir o excluir Disqus a ciertas categorías. Esto es útil si estás construyendo un sitio que tiene una sección de blog independiente y desea permitir que los comentarios se vean sólo en esas entradas de blog. En el campo de categorias, Incluido/Excluidos, puedes seleccionar una o más categorías para aplicar esta configuración,. Al hacer clic en el campo, aparecerá una lista de todas las categorías, en este caso elegiremos Blog, Guardamos y cerramos.

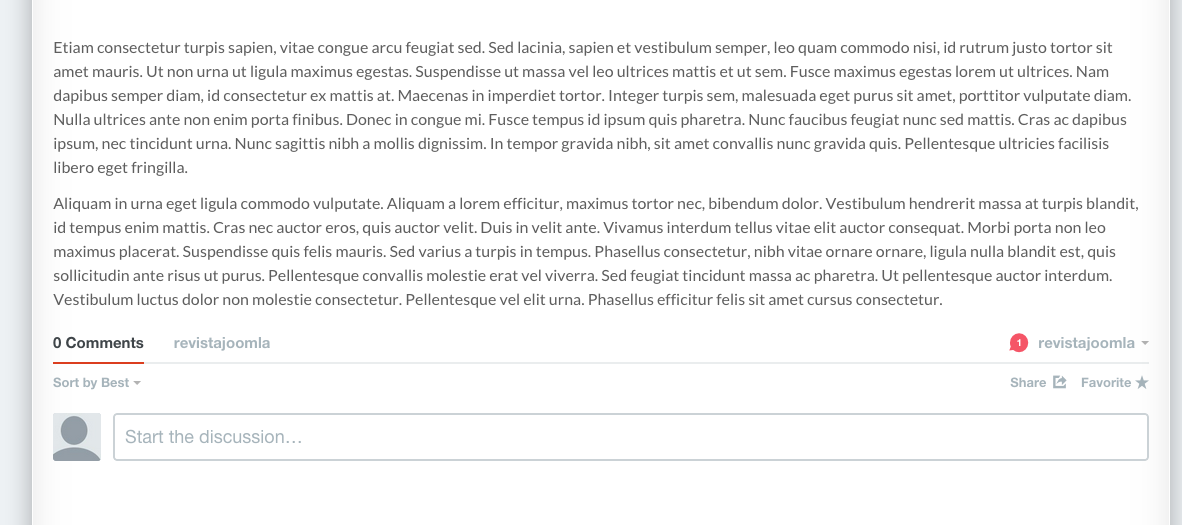
Cuando vemos nuestro sitio web. Y abrimos un artículo, que hayamos incluido Disqus (o bien excluido, si opta por usar esa opción). Así debería quedar su sección de comentarios:

Opciones avanzadas de Disqus
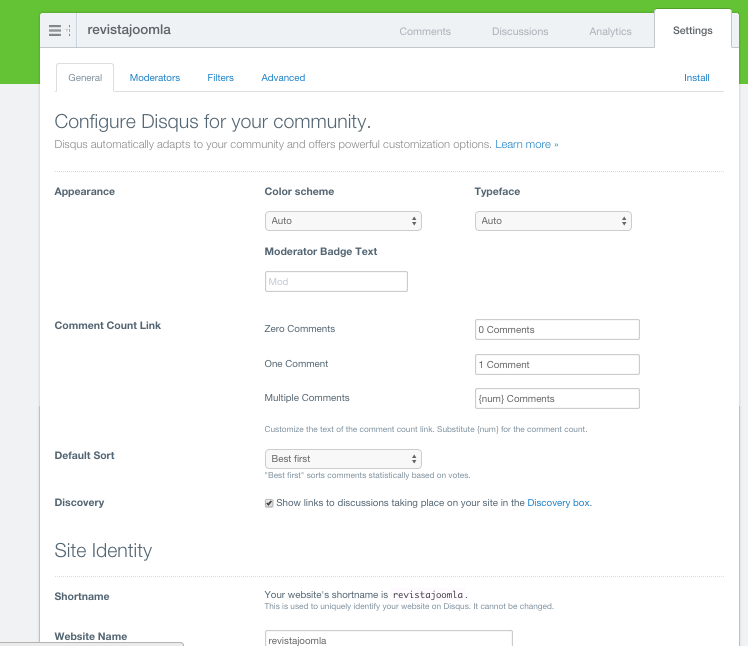
Disqus permite editar múltiples opciones para el plugin comentarios. Visita la sección Setting/General. Desde esta sección se puede encontrar el nombre corto Disqus, modificar la apariencia de la sección de comentarios, cambiar la configuración predeterminada para los comentarios, la moderación, etc.

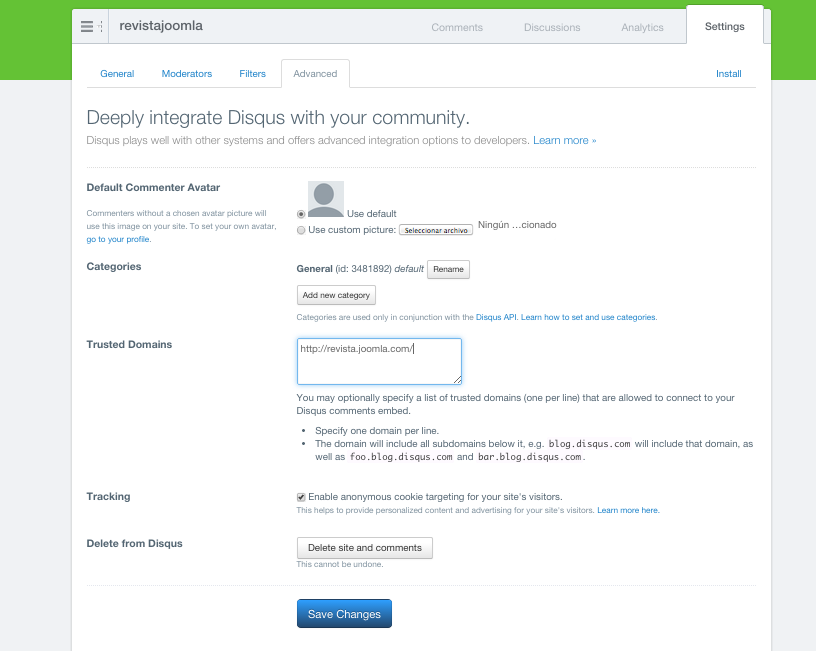
Por defecto, cualquiera que conozca su nombre corto Disqus puede incluir los comentarios en su sitio. Puede limitar esto, debe ir a Settings/Advanced o Administración/avanzado y añadiendo la URL completa de tu sitio web (por ejemplo revista.joomla.com) en la sección Trusted Domains o dominios confiables. Salvamos y ya podríamos utilizar de una buena forma los comentarios en nuestro sitio.

Cómo agregar botones de intercambio de redes sociales para su sitio
La adición de botones de redes sociales hace que sea fácil para los visitantes en difundir su contenido y ayuda a popularizar su sitio web. Usted puede agregar fácilmente los botones de compartir en tu sitio web Joomla, con el plugin incorporado. Sigue los pasos descritos en este tutorial para aprender cómo habilitarlo.
Ir a Extensiones/Gestor de Plugins:

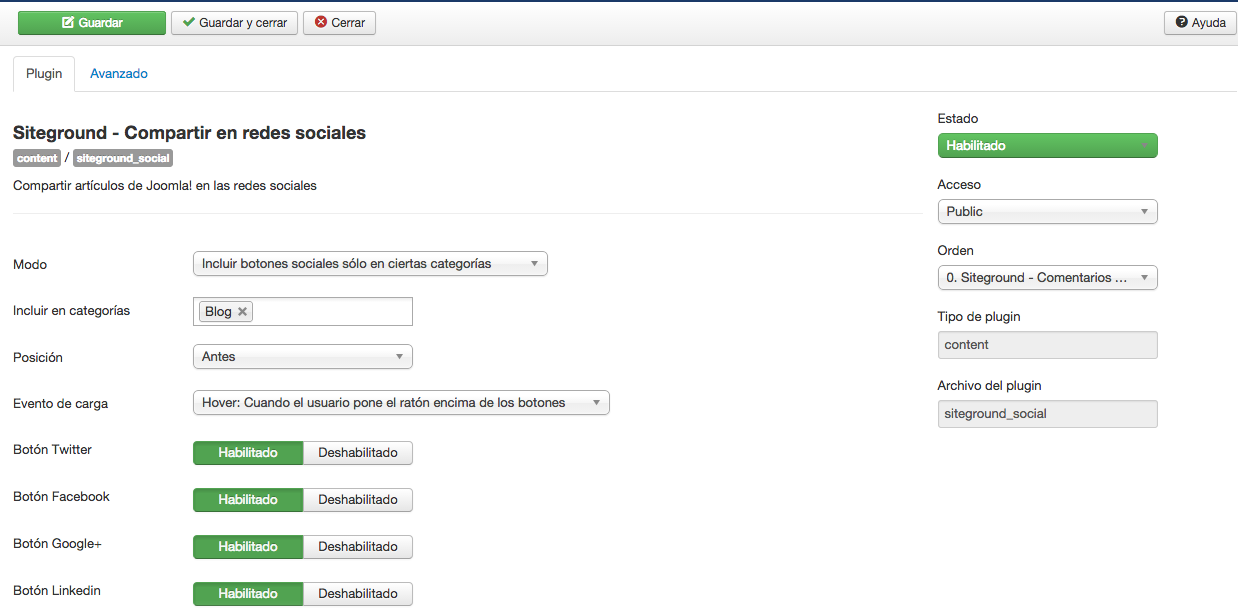
Encuentra el plugin denominado SiteGround - compartir en redes sociales. Como la lista de plugins podría ser larga puede utilizar el buscador para encontrar el plugin:

En la siguiente pantalla verás todas las opciones del plugin.
- En modo usted puede elegir si desea botones de redes sociales para ser incluidos o excluidos sólo en ciertas categorías.
- En el campo Incluir categorías , puede definir las categorías que va a incluir o excluir.
- En Posición se define si los botones se mostrarán antes o después de su contenido. También puedes optar por mostrar los botones en ambos lugares.
- En la parte de los botones de redes si estarían habilitados o no, por defecto todos están habilitados, pero es posible que desee ocultar algunos mediante la desactivación de ellos.
- Verificamos que el plugin esté habilitado, el acceso público.
- Guardamos Y cerramos.
procedimiento para hacer una pagina
Instala un servidor local para Joomla
Los CMS son sistemas de generación contenidos que, por su naturaleza online, requieren un servidor web con PHP y MySQL o similares.
No obstante, antes de contratar ningún servicio de alojamiento, es recomendable iniciar el desarrollo en un entorno local, en tu propio PC.
Uno de los más usados es XAMPP y es totalmente compatible con Joomla.
Instala Joomla 3.x en tu servidor
La instalación de los CMS más recientes, como Joomla, no entraña más dificultad que seguir los pasos de un asistente a través del navegador.
No obstante, para un usuario principiante, los conceptos utilizados pueden resultar poco obvios y quizá necesiten esta guía detallada para servidores XAMPP.
El panel de administración de Joomla 3.x
Todo buen CMS necesita de un buen panel de administración, y Joomla puede presumir de ello.
La nueva versión luce orgullosa un backend totalmente renovado, por lo que gestionar tu página web será más sencillo que nunca.
Además, seguirás descubriendo algunos términos propios de esta plataforma.
Empieza a generar contenidos en Joomla
Una de las grandes ventajas de los CMS como Joomla o Wordpress es poder escribir artículos directamente desde el panel de control, gracias al editor visual que integran.
No hay que preocuparse por escribir código HTML ni tener Word a mano; todo transcurre en tu navegador sin necesidad de plugins.
Crea el menu de navegación
En Joomla, cada sección de la web ha de estar correctamente referenciada en el sistema de menús.
Es la única forma de añadir los apartados a la navegación del sitio y, además, ofrece muchas posibilidades de configuración para cada elemento individual, haciéndolo todavía más versátil.
Personaliza el diseño de la web
En la mayoría de CMS, el diseño de la web es solo un aspecto más que puedes cambiar a tu antojo.
En Joomla, basta con instalar la plantilla, ajustar su configuración y activar el nuevo tema desde el panel de administración. En apenas tres clicks puedes cambiar radicalmente el aspecto de tu web.
Los módulos en Joomla
En Joomla, los módulos son las extensiones utilizadas para insertar todo tipo de elementos en la página web. Puede ser un panel con los últimos mensajes publicados, el menú de navegación o un formulario de ingreso.
Hay miles de ellos y tú eliges cuáles usar.
Añade un sistema de comentarios
Joomla incluye todo lo necesario para empezar a publicar artículos en un blog o mantener una web de noticias.
También dispone de un sistema de usuarios, pero no hay ninguna facilidad integrada que permita comentar los artículos. Para ello, hay que recurrir a extensiones desarrolladas por terceros.
Los componentes
Los componentes de Joomla te permiten añadir casi cualquier cosa a tu web: foros, galerías de imágenes, sistemas de suscripción, monitorización de estadísticas... Al fin y al cabo, el JED cuenta con más de 7000 extensiones, así que es muy probable que allí encuentres todo lo que necesites para tu web.
Sube tu sitio a Internet
AkeebaBackup es la solución de copias de seguridad más usada en el universo Joomla. Además de poner a salvo tu web, facilita enormemente la migración de webs a otros servidores.
Por si fuera poco, ¡es gratuito y muy fácil de usar! De paso, también aprenderás a restaurar backups genéricos.
Añade estadísticas y botones sociales
Tras completar la migración al server online, es hora de anunciar tu llegada a la red. Inserta algunos botones para que tus visitantes difundan y compartan los contenidos en sus redes sociales y monitoriza la actividad resultante con las estadísticas facilitadas por Google Analytics.

El resultado es el siguiente:

Con estos pasos seguidos en este tutorial podemos definir qué extensiones usar de todas las que vienen por defecto, espero que les haya sido de utilidad, les dejo un saludo, y un agradecimiento enorme por leerme.
como se instala drupal
Este mes comenzamos un tutorial de Drupal, que a lo largo de diferentes entradas temáticas, os permitirá conocer las principales características de uno de los sistemas de gestión de contenidos más potentes y extendidos del mercado. En este primer post, veremos los pasos necesarios para instalar Drupal, la configuración del idioma y la instalación y configuración de uno de los módulos más utilizados, el editor WYSIWYG CKEditor.
Requerimientos mínimos
- Servidor HTTP Apache, Nginx, o Microsoft IIS.
- Base de datos MySQL 5.0.15 or superior, PostgreSQL 8.3 o superior, o SQLite 3.3.7 o superior.
- PHP 5.2.5 o superior (recomendado 5.3).
Podemos instalar Drupal en nuestro propio ordenador si preparamos un entorno AMP (Apache, MySQL y PHP). Para ello podemos utilizar el paquete Xampp. En el siguiente post: Cómo instalar nuestro propio entorno de desarrollo: Apache, MySQL y PHP, disponéis de un completo tutorial paso a paso. Otra opción es utilizar algún servidor gratuito como Hostinger, en el que simplemente nos tendremos que dar de alta, seleccionar un subdominio y crear la base de datos con el asistente. La última de las opciones es utilizar un instalador automático. Hostinger, así como otros servicios de hosting disponen de este servicio.
Instalación
Para proceder a instalación de Drupal, en primer lugar debemos descargar la última versión estable de la aplicación disponible en: https://drupal.org/project/drupal. En esta página siempre encontraremos dos versiones disponibles, correspondientes a las versiones que actualmente tienen soporte. Se trata de la última y la anterior. En este caso, descargaremos el zip de la versión más actual, la 7.22 (fig. 1).
Fig. 1. Descarga de Drupal
Una vez hemos descargado Drupal, descomprimiremos el contenido del archivo zip, en la carpeta htdocs (en el caso de que estemos utilizando Xampp) o en la carpeta public html (si estamos utilizando un servidor como Hostinger o similares). Con los archivos de Drupal listos, debemos crear nuestra base de datos y apuntar los datos siguientes: nombre de la bbdd, usuario de la bbdd y contraseña, ya que los necesitaremos posteriormente.
El siguiente paso es ejecutar la instalación de Drupal. Para ello abriremos un navegador web y escribiremos la siguiente URL: localhost/nombre-de-la-carpeta-en-htdocs-con-drupal (si utilizamos Xampp) o http://midominio.subdominio.com (si hemos creado una cuenta gratuita en un servicio de hosting). Una vez ejecutada la URL el sistema cargará la página de instalación (fig. 2).
Fig. 2. Inicio de la instalación
Escogemos la opción “Standard”, y pulsamos sobre el botón “Save and continue”. El siguiente paso es seleccionar el idioma de instalación. Por defecto, sólo aparece la opción “English” si queremos instalar Drupal en otro idioma, debemos descargar el paquete de idioma en https://localize.drupal.org/. En este caso, vamos a instalar el paquete de idioma español disponible en https://localize.drupal.org/translate/languages/es (fig. 3). Descargaremos el archivo de la versión 7.22, la misma del Drupal que hemos instalado.
Fig. 3. Descarga del archivo de idioma español.
Una vez tenemos el archivo de idioma, en este caso “drupal-7.22.es.po”, lo copiamos en la carpeta ../profiles/standard/translations
A continuación, pulsamos F5 para actualizar el navegador. Al hacerlo, la opción “Spanish” aparecerá justo debajo de English (fig. 4).
Fig. 4. Selección del idioma español.
La seleccionamos y pulsamos sobre el botón continuar.
Para el siguiente paso debemos recuperar los datos de la base de datos que hemos creado anteriormente e indicar en las casillas correspondientes, el nombre de la base de datos, el usuario y la contraseña (fig. 5). Una vez finalizado pulsamos sobre Guardar y continuar, y comenzará la instalación del sistema.
Fig. 5. Conexión con la base de datos.
En la siguiente pantalla debemos rellenar algunos datos sobre el sitio (título y email del administrador) y los datos del usuario administrador. También debemos definir nuestro país y zona horaria. Además podemos marcar las casillas de la parte inferior para que el sistema nos avise de nuevas actualizaciones de módulos (fig. 6).
Fig. 6. Configuración del sitio.
Guardamos y continuamos, y ya podemos acceder a Drupal.
Fig. 7. Frontend de Drupal.
Desde la versión 7, Drupal dispone de un menú superior (antes este menú era un módulo opcional) a partir del cuál podemos acceder a las diferentes opciones del sistema: contenido, estructura, apariencia, usuarios, módulos, configuración… A partir del menú “contenido” podemos crear y añadir nuevos contenidos al portal o buscar y editar los existentes. Para añadir un nuevo contenido al portal, simplemente tenemos que acceder a la opción de menú “contenido” y después seguir el enlace “Agregar contenido”. Esto nos llevará a una página desde la cual podemos escoger qué tipo de contenido deseamos añadir. Por defecto, el sistema incorpora dos tipos de contenidos: artículos y páginas básicas. El primero de ellos pensado como los tradicionales posts, y el segundo más orientado a la creación de páginas estáticas. Drupal permite la creación de nuevos tipos de contenidos personalizados, a los cuales podremos asociar diferentes campos según el caso. Pero esto lo veremos en la siguiente parte del tutorial. De momento, pulsaremos sobre el tipo de contenido “Artículo” para ver que apariencia presenta (fig. 8).
Fig. 8. Editor de artículos de Drupal.
En la siguiente parte del tutorial veremos con más detalle todas y cada una de las partes que componen el editor de contenidos. De momento, nos quedaremos con el tercero de los elementos, el editor de texto, que como se puede observar, se trata de una simple caja vacía sobre la que podemos escribir. En la parte inferior de la caja tenemos un menú desplegable con tres opciones: filtered HTML, full HTML y Plain text, que podemos seleccionar según si queremos utilizar directamente código HTML o escribir en la caja texto plano, como si de un bloc de notas se tratase.
Aquellos que estén familiarizados con otros CMS echarán en falta un editor WYSIWYG, como el que por defecto incorporan WordPress o Joomla!. Drupal es uno de los CMS más extensibles y flexibles del mercado, pero siempre se ha caracterizado por ser bastante “espartano” en lo que a su distribución básica se refiere. De manera que seremos nosotros los que, con la instalación de diferentes módulos, personalizaremos y añadiremos nuevas funcionalidades al sistema. El editor WYSIWYG más utilizado por la comunidad Drupal es CKEditor. Para instalarlo debemos seguir los siguientes pasos:
- Descargar el zip de la última versión del módulo CKEditor para Drupal en: https://drupal.org/project/ckeditor
- Descargar el zip de la última versión del programa CKEditor desde la web oficial del proyecto.
- Descomprimir ambos archivos y copiar el contenido de la carpeta que hemos descargado desde la web oficial de CKEditor dentro de la carpeta con el nombre “CKEditor” existente en el paquete descargado desde el web de Drupal (fig. 9). Podéis identificar la carpeta en la que copiar los archivos fácilmente al incorporar ésta un archivo con nombre “COPY_HERE.txt” que además explica los pasos a seguir.
Fig. 9. Preparación del módulo CKEditor.
- El siguiente paso es subir el paquete resultante al directorio ../modules/ de nuestra instalación de Drupal.
- A continuación vamos a “Módulos” desde el menú de administración y en la parte inferior, en el grupo de módulos de “Interfaz de usuario” encontraremos a CKEditor. Marcamos la casilla de verificación de la izquiera y pulsamos sobre “Guardar configuración” (fig. 10).
Fig. 10. Activación del módulo CKEditor.
- Una vez instalado, podemos acceder a los “Permisos” del módulo (fig. 11) donde activaremos las casillas de verificación de “usuario autenticado” para las opciones Administer CKEditor access y Customize CKEditor appearance. Guardamos los permisos y listo.
Fig. 11. Botón para acceder a los permisos del módulo.
Si volvemos al editor de artículos en “Contenido > Agregar Contenido > Artículo” podemos ver como nuestro nuevo editor ya se encuentra disponible (fig. ).
como se utiliza drupal
Drupal es un fantástico CMS (sistema de administración de contenido) de código abierto a través del cual puedes construir sitios web modernos; ya sea un blog personal o un sitio de comercio electrónico, Drupal puede ser la herramienta con la cual puedes hacerlo realidad. Si estabas buscando un tutorial de Drupal que ayude a los principiantes a construir su propio sitio web, entonces llegaste al lugar correcto.
En comparación con WordPress, Drupal tiene más potencia y flexibilidad, lo que implica que habrá algunas opciones y configuraciones adicionales que tendrás que aprender. Dicho esto, configurar un sitio web con Drupal es un poco más complicado, especialmente para los principiantes. Sin embargo, eso no debería impedir que se tengan en cuenta los notables beneficios que ofrece; aquí hay algunos:
- Mayor funcionalidad: En comparación con otros sistemas de administración de contenido modernos, Drupal es definitivamente más funcional. Es por eso que los desarrolladores aman a Drupal.
- Mejores posibilidades de personalización: La capacidad de personalizar Drupal con la enorme cantidad de temas, plugins y opciones de configuración permiten que los desarrolladores logren crear sus visiones específicas de sus sitios web. Los archivos centrales de Drupal también se pueden modificar fácilmente, lo cual siempre es útil durante el proceso de desarrollo.
- Seguridad: Drupal viene equipado con seguridad de nivel corporativo y puede generar informes detallados de seguridad. El sitio web oficial de la Casa Blanca (https://www.whitehouse.gov) también usa Drupal y esto se debe en gran parte a su rigurosa seguridad.
Cuando hayas completado exitosamente todos los pasos de nuestro tutorial de Drupal, estarás equipado con los conocimientos necesarios para crear tu primer sitio web de Drupal. Sabrás todo desde la instalación de Drupal hasta conocer sus módulos y cómo se usan.
wordpress
Cómo instalar WordPress - Tutorial de instalación en español

A través de este detallado tutorial podrás llevar a cabo la tarea de instalar WordPress, de diferentes maneras en tu Hosting o alojamiento Web, con el fin de construir tu proyecto web con uno de los CMS más robustos y utilizados del mercado.
Cómo instalar WordPress (Actualizado Septiembre 2018)
Dividido en varios apartados, este Manual de instalación de WordPress te va a permitir instalar o desinstalar WordPress con extrema facilidad, ya sea realizando la instalación de forma manual o usando un instalador automático de tu Hosting.
La ventaja más importante de WordPress.org frente a WordPress.com es que puedes utilizarlo gratuitamente en cualquier Hosting (self-hosted) sin necesidad de estar atado a un alojamiento específico y con la tranquilidad de tener el 100% del control de la instalación y posterior personalización y administración de tu web, sea para un Blog, una web corporativa o una tienda online.
Este Tutorial de Instalación de WordPress está basado en el Panel de Hosting cPanel, en Webempresa, donde utilizamos WordPress "self-hosted".
Instalación de WordPress
Existen básicamente dos formas de instalar WordPress en un Hosting:
- Instalación manual, paso a paso, realizada por el usuario.
- Instalación automática, 90% desasistida, donde el proceso descansa en el instalador.
Abordamos por separado estos dos métodos de instalación de WordPress, diferenciando también la instalación en un dominio principal del Hosting, en un subdominio y en un dominio adicional, ya que son los 3 casos más habituales que puedes encontrarte.
Son muchos los servicios de Hosting que ofrecen instaladores de WordPress a sus clientes para simplificar el proceso.
Configuración especializada WordPress en servidores de Webempresa
- PHP 7.
- PHP 5.6, 5.5, 5.4, o 5.3 a tu elección.
- 256mb RAM php por proceso.
- Servidor Apache + Ngnix + Varnish Caché + HTTP/2.
- CageFS para aislar cuentas de Hosting.
- Ancho de banda garantizado 200mbps.
- Mod Security: Reglas personalizadas Anti-Hackeo para WordPress.
- Escaneo y eliminación de Malware.
- MySQL: 5.5 y 5.6 con PhpMyAdmin.
- SUPHP Habilitado.
- Zend Engine - Ioncube.
- Zip habilitado.
- Mod_rewrite: ON.
- File Uploads: ON.
- Register Globals: OFF.
- Rg_emulation: OFF.
- Soporte Zlib.
- Soporte XML.
- Session Save Path : Escribible.
- Curl habilitado.
- Magic Quotes: OFF.
- GD habilitado.
Actualmente Webempresa dispone de diferentes instaladores de Packs para WordPress, que desde el Panel de Hosting cPanelpuedes disfrutar en pocos minutos y con apenas 3 clics, simplificando enormemente este proceso.
Instalación automática
En la carpeta principal del Hosting
La mayoría de instalaciones de WordPress en un Hosting se realizan en la carpeta principal, que en alojamientos con cPanel es en la carpeta public_html, ya que esta es la carpeta que aloja los contenidos que son mostrados por el dominio principal de la cuenta de Hosting.
Proceso de instalación:
- Accede a tu Panel de Hosting (cPanel).
- Ve al apartado Software/Servicios, Packs Webempresa.
- Ve a la pestaña superior Navegador de Aplicaciones.
- Haz scroll hasta llegar al apartado Aplicaciones para Pack Webempresa WordPress
- Haz clic en el icono del instalador del Pack deseado. (1)
- En la pantalla del Pack seleccionado, haz clic en el botón superior instalar esta aplicación.
- En el campo Dominio selecciona tu dominio o la url temporal (sin alias 'www').
- El campo Ruta déjalo 'vacío'.
- En Configuración aprovecha para cambiar el Nombre usuario administrador.
- De paso si quieres también el Nombre del sitio web.
- Completa el proceso haciendo clic en el botón inferior final Instalar.
- Espera unos segundos que se complete el proceso de instalación (verás una barra progresiva).
- Una vez concluye la instalación ya puedes hacer clic en la url del dominio o temporal para acceder a la web.
Este vídeo ilustra el proceso de instalación automática en la carpeta public_html.
Instalación de WordPress en un subdominio
Para plantearse el uso de subdominios hay que tener claro previamente que estos dependen siempre de un dominio y que no son elementos individuales, es decir, sin un dominio no puedes crear un subdominio.
Un subdominio básicamente te va a permitir crear contenidos independientes del dominio principal, ya sea a modo de categorización de contenidos, separación de idiomas de la web o simplemente para tener sitios independientes basados en el mismo dominio.
Podríamos decir que uno de los mayores inconvenientes de gestionar webs diferentes bajo un mismo dominio es la falta de movilidad cuando quieres separar proyectos webs gestionados en el mismo dominio. Frente a eso, el uso de subdominios es una opción viable y económica que puedes utilizar para instalar sitios webs temáticos en WordPress.
Ventajas de trabajar en un subdominio
- Funcionan como instalaciones independientes de las que gestiones con el dominio.
- Su uso es ilimitado (entendiendo que puedes tener cientos de subdominios bajo un mismo dominio).
- Es una solución económica (coste cero).
- Son una alternativa frente al uso de directorios (carpetas) para alojar otras webs 1
- No genera ranking propio independiente del dominio, si bien que resta fuerza al dominio principal.
1 Una empresa con departamentos puede usar subdominios tipo comercial.dominio.com en lugar de dominio.com/comercial
Desde el Panel de Hosting cPanel, en el apartado Dominios y dentro de Subdominios, puedes crear aquellos que necesites.
Antes de instalar una web asociada al subdominio primero es necesario crear el subdominio para posteriormente asignarlo al Pack WordPress que vayas a instalar.
Cuando creas un subdominio, se crea una carpeta en /public_html en la que puedes instalar la nueva web independiente de la principal alojada en la carpeta principal del Hosting que es /public_html (o en otra carpeta diferente).
Para instalar WordPress en un subdominio previamente creado, desde cPanel, accede (en el caso de un Hosting en Webempresa) a Software/Servicios, Packs Webempresa.
Una vez dentro ve a la pestaña Navegador de Aplicaciones, selecciona el Pack de WordPress que quieras instalar, lo que te llevará a la siguiente pantalla de instalación donde haces clic en el botón + instalar esta aplicación.
Es en esta pantalla, en el apartado Ubicación en el selector de Dominio despliega para seleccionar el subdominio que alojará la "nueva" instalación separada de la instalación principal que ya tengas.
El campo Ruta se deja en blanco pues el subdominio ya tiene establecida la carpeta destino de la instalación en el momento en que fue creado el mismo.
Baja hasta el apartado Configuración para modificar el Nombre usuario administrador (recomendado) y si procede la contraseña (recomendamos sea robusta y alfanumérica), y de paso personalizar el nombre del sitio web en el campo Nombre del sitio web.
Hecho esto ya puedes lanzar la instalación del Pack WordPress en el subdominio y esperar a que se complete el proceso.
Una vez concluida la instalación del Pack WordPress, para acceder al frontal de la web tendrás que invocar en el navegador la url http://wordpress.dominio.com/ y para el dashboard: http://wordpress.dominio.com/wp-admin (o el nombre que le hayas dado al subdominio).
Este vídeo ilustra el proceso de instalación automática de WordPress en un subdominio.
Instalar WordPress en un dominio adicional
La diferencia de la instalación de WordPress en un dominio adicional con respecto a un subdominio radica básicamente en la selección del dominio que va alojar la instalación en la carpeta correspondiente, previamente creada, de forma automática, cuando se añade un dominio en cPanel como Dominio Adicional, el resto del proceso es similar para la instalación automática.
Este vídeo ilustra el proceso de instalación automática en un Dominio Adicional.
Cómo instalar WordPress manualmente:
- Descarga WordPress desde la web oficial.
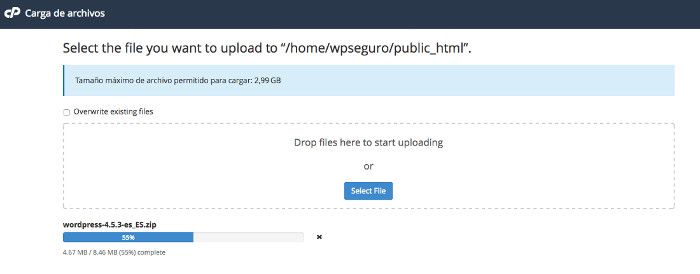
- Sube el archivo .zip a la carpeta de tu Hosting deseada.
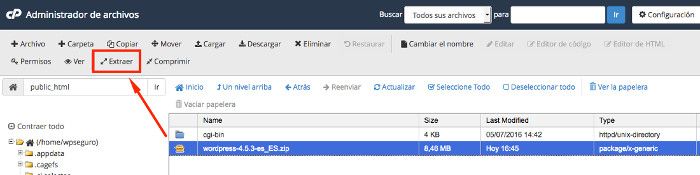
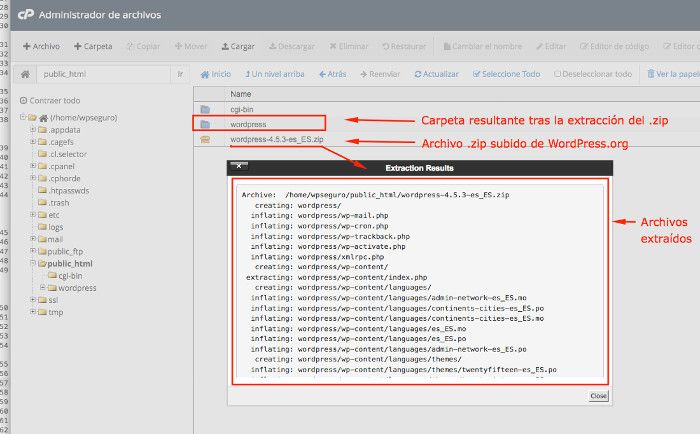
- Extrae el contenido en la carpeta actual 1
- Crea una base de datos desde cPanel, Bases de Datos.
- Ejecuta el instalador desde la url de tu dominio o la url temporal.
- Completa la instalación y verifica el funcionamiento.
1 Esto va a generar una carpeta llamada wordpress dentro de la carpeta principal del Hosting public_html.
Lo recomendado es que antes de proceder con la instalación analices si es en esta carpeta en la que quieres tener la web, si quieres renombrarla para luego usarla con un subdominio o dominio adicional o si quieres mover los contenidos de esta carpeta a la carpeta principal del Hosting.
Descarga desde WordPress.org la última versión estable de este CMS, a tu ordenador.
Sube el archivo .zip descargado en tu ordenador al Hosting. Si vas a utilizar WordPress en una carpeta diferente de la carpeta principal /public_html, lo recomendado es que subas el archivo .zip a la carpeta principal y no a otra.
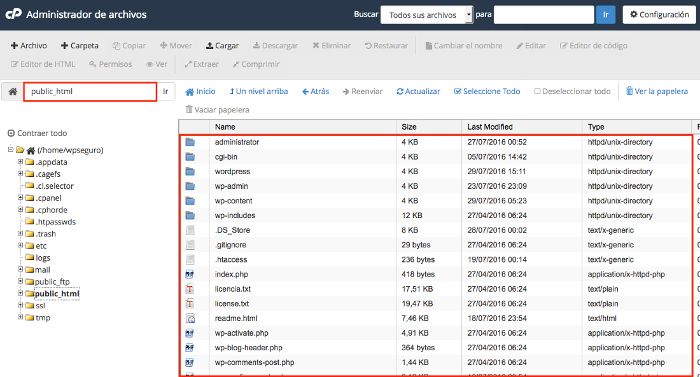
Una vez subido el archivo .zip recarga la carpeta principal /public_html para ver el archivo subido. Lo seleccionas y haces clic en el icono superior Extraer.
Esto va a generar otra carpeta llamada wordpress que dependerá de la principal, quedando como /public_html/wordpress
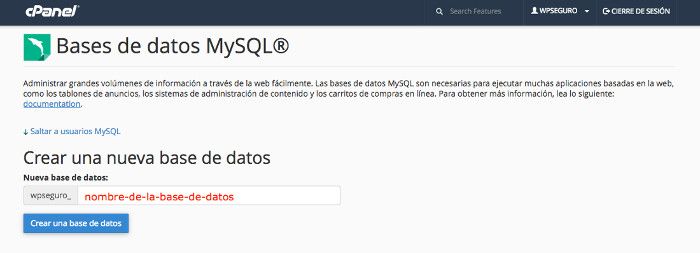
Ahora toca crear la base de datos para esta instalación de WordPress. Accede a tu Panel de Hosting, Bases de Datos, Crear una nueva base de datos.
Pones un nombre que no contenga espacios, acentos o caracteres especiales y haces clic en Crear una base de datos.
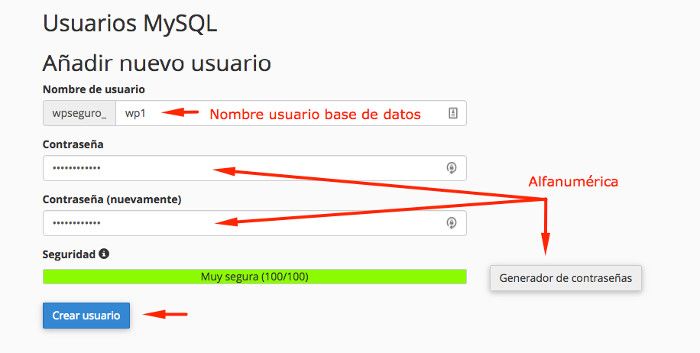
En esa misma pantalla, más abajo, debes crear el usuario que tendrá privilegios para poder usar esa base de datos y le generas una contraseña segura, preferible solo alfanumérica (letras y números).
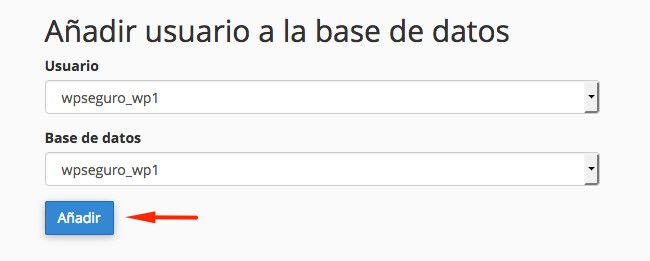
Ahora asignale los permisos pertinentes a ese usuario que has creado para que pueda ejecutar consultas, escribir y realizar otras tareas en la base de datos. Hazlo desde la opción Añadir usuario a la base de datos.
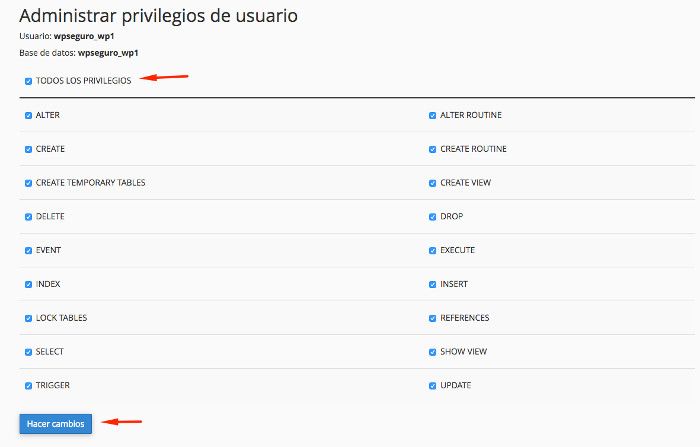
Y selecciona todos los privilegios.
A continuación, desde una pestaña nueva de tu navegador, abre la url de tu dominio (o la url temporal si aún no tienes dominio asignado a tu Hosting) y lanza la instalación de WordPress (self-hosted).
Comenzando la instalación
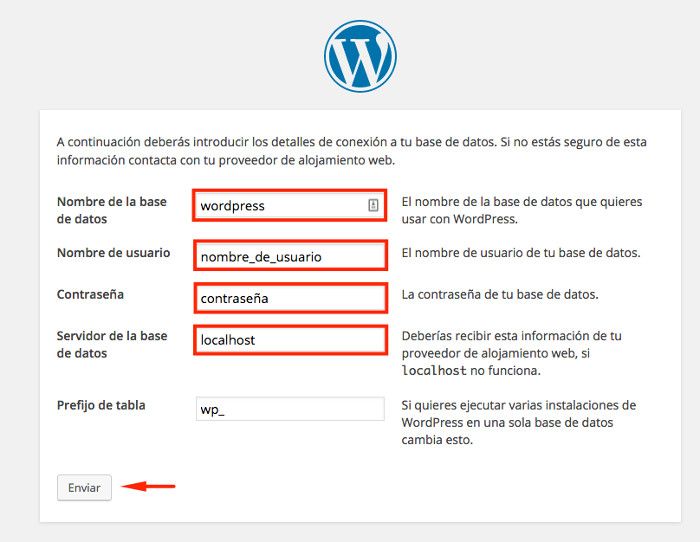
WordPress te indica, en el primer paso del instalador, los datos que necesitas tener a mano para poder culminar el proceso con éxito:
- Nombre de la base de datos
- Usuario de la base de datos
- Contraseña de la base de datos
- Servidor de la base de datos
- Prefijo de la tabla (si quieres ejecutar más de un WordPress en una sola base de datos)
Los datos relativos a la base de datos ya los habíamos colectado minutos atrás cuando creamos una para esta instalación.
El Host de la base de datos en Webempresa es siempre localhost, en otros proveedores tendrás que consultar.
¡Vamos a ello! tal como indica el botón de esa primera pantalla.
Ahora, con los datos de la base de datos que previamente has creado, cumplimenta los campos de la segunda pantalla de instalación de WordPress manualmente.
Si has puesto los datos correctos verás un aviso de que todo ha ido bien.
Ya puedes ejecutar la instalación de WordPress.
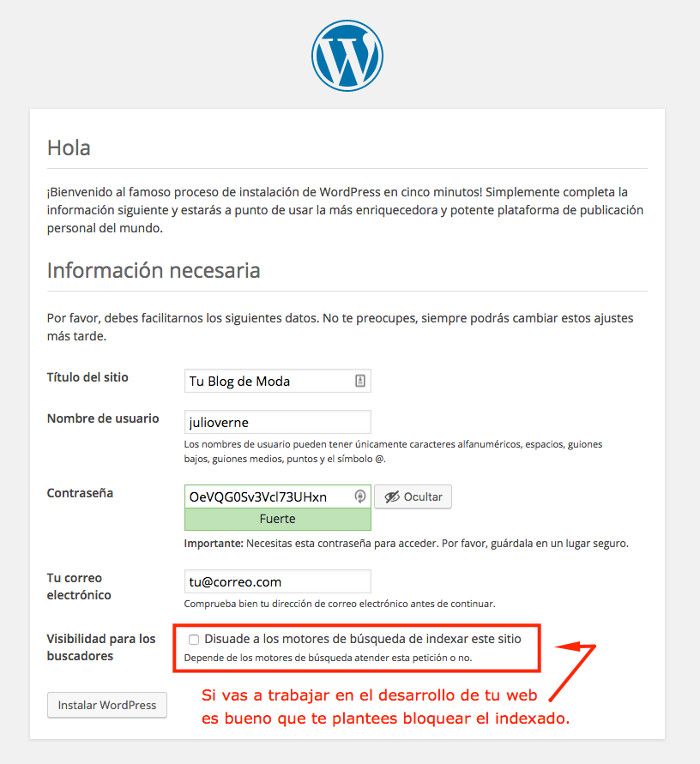
Ahora toca pasarle los datos del Título del sitio y datos de acceso del administrador del sitio web.
Tras pasar por esta fase de la instalación manual de WordPress, ya estás en disposición de hacer uso de la web.
Desde la url de tu dominio.com/wordpress/wp-admin podrás acceder al dashboard de la instalación realizada.
A partir de aquí, ya dentro del panel de administración de WordPress, comienza la aventura de diseñar tu sitio web con WordPress.
Nota Las instalaciones manuales de WordPress no quedan reflejadas en el Panel de Hosting cPanel, por lo que desde el apartado Software/Servicios, Packs, Mis Aplicaciones, no verás disponible esta instalación ya que en esta sección solo se reflejan las instalaciones realizadas automáticamente.
Instalar WordPress.org (self-hosted) importando desde WordPress.com
Es posible instalar WordPress en un Hosting contratado utilizando una instalación procedente de WordPress.com, servicio de alojamiento gratuito pero limitado de Automattic.
Esto implica exportar los contenidos desde WordPress.com, e importarlos a una instalación limpia de WordPress.org (self-hosted) previamente instalada en tu Hosting, utilizando el formato XML.
Exportar tus contenidos del blog que tengas en WordPress.com utilizando la herramienta Exportar que incorpora por defecto generará un fichero XML con todas las páginas y entradas de tu blog. Este fichero no contiene información de plugins, temas, ni configuración general del sitio. La tarea de importación para estos casos es manual.
¿Que puedes trasladar desde WordPress.com?
- Trasladar post, páginas y post personalizados.
- Trasladar los comentarios.
- Trasladar los campos personalizados y post meta.
- Trasladar las categorías, etiquetas, términos de taxonomías personalizadas.
- Trasladar los autores.
El resto de funcionalidades, ya sean widgets, plugins o temas no es posible trasladarlas ya que WordPress.com no lo permite.
WordPress.com no permite la instalación de determinado tipo de plugins y sobre todo los relativos a respaldos o copias de seguridad por lo que realizar una copia de seguridad de tu web en wordpress.com es imposible.
Ten en cuenta que Wordpress.com es una plataforma cerrada y que los traslados no son como los de un Wordpress self-hosted (org) normal.
Este vídeo ilustra el proceso de instalación de WordPress importando los contenidos desde WordPress.com.
Desinstalación de WordPress
Si necesitas desinstalar WordPress, ya sea de la carpeta principal de tu Hosting, habitualmente /public_html, de un dominio adicional o un subdominio, tienes que tener presentes algunas cosas antes de proceder a eliminar datos del Hosting que luego puedan afectar a otras webs (si tienes varias) o que te impidan restaurarla en caso de necesidad posterior.
Cualquier desinstalación en el Panel de Hosting es siempre una tarea un tanto delicada, por lo que tomar las debidas precauciones realizando una copia de seguridad completa del Hosting te garantiza disponer de todos los archivos, carpetas, bases de datos, y otros elementos alojado en cPanel, de forma que puedas acceder a ellos desde el backup en caso de necesidad, principalmente si surgen problemas tras la desinstalación de WordPress.
Hay 2 formas comunes de poder eliminar una instalación de WordPress en un Hosting:
- Desinstalación automática, 90% desasistida, desde el Hosting.
- Desinstalación manual, eliminando archivos y base de datos.
Desinstalación automática
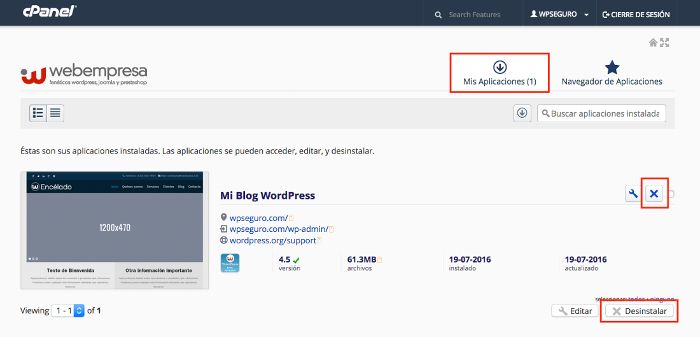
Esta es probablemente una de las desinstalaciones de WordPress más sencillas de realizar pues apenas requiere acceder al apartado de instalaciones, en cPanel de Webempresa, sería Packs Webempresa, ir al apartado Mis Aplicaciones y seleccionar la instalación de WordPress para proceder a eliminarlas desde la opción desinstalar.
Cuando instalas un Pack WordPress desde el instalador de packs del panel de Hosting cPanel, si posteriormente por alguna razón necesitas desinstalar el pack, lo recomendado no es que elimines directamente la carpeta desde el Administrador de Archivos, sino que lo hagas desde el propio desinstalador de packs disponible en cPanel.
Proceso de desinstalación:
- Accede a tu Panel de Hosting (cPanel).
- Ve al apartado Software/Servicios, Packs Webempresa.
- Ve a la pestaña superior Mis Aplicaciones.
- Si tienes varias, localiza la que quieres eliminar.
- En el pack a desinstalar/eliminar verás un botón de una X azul.
- Haz clic en el icono X para realizar la desinstalación del pack (2)
- A continuación clic en el botón Desinstalar.
- Cuando se completa el proceso desaparece la información del pack de la pantalla de Mis Aplicaciones.
- Has desinstalado el Pack WordPress correctamente.
Notas
(1) Es posible que tus iconos activos sean diferentes de los que veas en el vídeo, ya que dependerá del tipo de producto WordPress que tengas contratado.
(2) Cuando se desinstala un Pack por este método se elimina la base de datos de esta pack y los archivos nativos del pack, pero si generaste contenidos después de instalar el pack, por ejemplo subiste imágenes a la biblioteca de medios, etc., entonces es posible que algunos archivos o carpetas permanezcan y tengas que eliminarlos manualmente desde el Administrador de Archivos.
En el siguiente vídeo te mostramos cómo desinstalar un Pack WordPress desde el instalador de packs del Panel de Hosting cPanel.
Este vídeo ilustra el proceso de desinstalación automática de WordPress.
Desinstalación manual
La desinstalación manual de WordPress se aplica a casos en los que anteriormente la instalación se realizó también manualmente o fue fruto de un traslado de una web desde otro Hosting, lo que supone que esta instalación posiblemente carezca de desinstalador automático en el Panel de Hosting, Software, Packs, Mis Aplicaciones.
Este tipo de desinstalaciones realiza el siguiente proceso:
- Realiza una copia de seguridad completa del Hosting y descargala al ordenador (por seguridad).
- Accede a la carpeta de la instalación a eliminar y edita el archivo wp-config.php
- Anota el nombre de la base de datos y del usuario de la base de datos de esta instalación a eliminar<
- Desde cPanel vete a Bases de Datos, Bases de Datos MySQL.
- Elimina el usuario de la base de datos afectado.
- Elimina la base de datos afectada.
- Vete a cPanel, Archivos, Administrador de Archivos.
- Selecciona y elimina la carpeta de la instalación de WordPress afectada.
En este vídeo puedes ver el proceso de desinstalación manual de una instalación de WordPress en un Hosting basado en cPanel.
comop se utiliza
WordPress es una de las mejores plataformas para crear un blog o página Web. Es fácil de usar, flexible y con muchas opciones para personalizarla de acuerdo a lo que necesitemos y nos guste más.
Sin embargo, para muchos usuarios que recién comienzan, puede ser un poco abrumador o confuso todo lo que se necesita saber y hacer. Hosting, dominio, temas, plugins, SEO, social media, backups, blogging, email marketing, etc. ¡Son muchas las cosas que implica usar WordPress!
Esto puede crear obstáculos y hacer que sea más complicado comenzar a usar la plataforma.
Tutorial WordPress – Tu Guía Simplificada para Comenzar con Éxito

Para facilitar las cosas, este tutorial WordPress te servirá como referencia para llevar a cabo una excelente y eficaz planeación, creación y configuración de tu nuevo sitio.
Puedes verlo como un manual rápido “todo en uno” para empezar paso a paso con WordPress.
1. Las Herramientas básicas: Hosting y Dominio

Para poder utilizar y aprovechar WordPress al máximo, es necesario contar con una cuenta de hosting y un dominio. Estas dos herramientas son lo que hacen posible que tu blog o página Web sea visible y accesible por los millones de usuarios de Internet alrededor del mundo.
Si necesitas más información para poder elegir un Hosting WordPress y un nombre de dominio, revisa los siguientes enlaces del blog:
En cuanto al hosting, puedes comenzar con un plan básico de Hostgator, aunque si quieres desde el principio más profesionalidad y poder, WP Engine te ayudará a lograrlo.
Para registrar un dominio, te recomiendo Namecheap. Lo más importante planear y elegir un nombre que se adapte tus preferencias y necesidades.
2. Instalación de WordPress en tu Dominio
Ya que cumpliste con el primer paso, lo que sigue es instalar WordPress en tu dominio. Si cuentas con Hostgator o cualquier otro proveedor con cPanel, podrás realizar todo el proceso de instalación en pocos minutos con alguno de los scripts que vienen incluidos:
- Fantastico Deluxe
- QuickInstall
- MOJO
Usando este método tendrás WordPress listo en menos de 5 minutos. También puedes optar por instalar la plataforma de forma manual, lo cual lleva más tiempo.
Sea cual sea la forma de hacerlo, lo más importante es el resultado final: WordPress instalado en tu dominio.
3. Ajustes Básicos
Los primeros dos pasos nos ayudan a sentar las bases de nuestra nueva propiedad Web. A partir de ahora viene lo más divertido: ¡utilizar WordPress!
Lo primero es realizar los ajustes básicos de la plataforma. Los podrás encontrar en la sección de Ajustes en tu escritorio de WordPress. Estos son:
- General
- Escritura
- Lectura
- Comentarios
- Medios
- Enlaces Permanentes
Cada punto tiene sus diferentes ajustes que puedes realizar. Entre lo más destacable está la opción de Lectura, en donde se puede establecer cualquier página como tu “homepage” o página de inicio y tener aparte una sección de blog.
Esto es muy útil para casos en donde no se creará un blog o al menos no como la parte principal del sitio.
En la sección de Enlaces Permanentes es importante seleccionar la opción de “nombre de entrada” para que así las URLs tengan palabras clave relacionadas al contenido que se publica. El formato que viene por defecto no favorece en nada al SEO, branding y funcionalidad de WordPress.

4. Editar perfil y administrar usuarios
El siguiente paso es dejar listo tu perfil de usuario y de ser necesario, agregar más usuarios.
Ingresa al escritorio de WordPress y haz clic en Usuarios > Tu Perfil. Ahí podrás cambiar datos básicos como nombre, email, alias y el nombre que quieres que se muestre públicamente.
También puedes agregar tus enlaces de redes sociales, correo electrónico y una pequeña biografía.
Si necesitas agregar más usuarios, ingresa a Usuarios > Añadir Nuevo. WordPress cuenta con roles de usuarios con diferentes limitaciones y capacidades. Para saber más sobre esto, te recomiendo revisar el siguiente enlace: Roles y Capacidades de Usuarios WordPress.
5. Plugins Esenciales y especiales

Los plugins son una de las claves que hacen de WordPress una plataforma tan flexible y fácil de usar. Existen dos categorías principales:
- Plugins esenciales para cualquier instalación de WordPress
- Plugins especiales y enfocados en cierto tipo de necesidad o del tipo de página Web que vayas a crear
Los plugins esenciales tienen que ver con aspectos “universales” y necesarios en cualquier instalación. Ejemplo: seguridad, SEO, redes sociales, analítica, multimedia y otros más.
En cuanto a los plugins especiales, esto dependerá del tipo de sitio que vayas a crear. Por ejemplo, si vas a vender productos, necesitarás un plugin de eCommerce. Si lo que buscas es crear un área de miembros, puedes usar alguno de los plugins de membresías disponibles.
Todo depende de tu objetivo y lo que necesitas al usar WordPress.
Revisa el siguiente enlace en donde encontrarás una lista de excelentes plugins de diferentes categorías: Los 18 Mejores plugins para WordPress.
6. Configuración SEO

El SEO o posicionamiento en buscadores te permitirá atraer más visitas, lectores, y prospectos. Aunque no vaya a ser tu principal fuente de tráfico, siempre es mejor llevar a cabo una buena configuración SEO en WordPress.
Existen muchos plugins para realizar con éxito este paso. El más completo de todos es sin duda WordPress SEO by Yoast, el cual incluye todo lo necesario mejorar el SEO y comenzar a recibir tráfico de Google y otros buscadores.
Visita el siguiente tutorial en donde se explica paso a paso como configurar y sacarle el máximo provecho a este plugin: Cómo Configurar el Plugin WordPress SEO by Yoast.
7. Proteger la instalación

A pesar de que WordPress es una plataforma segura y estable, es importante reforzar la seguridad y protegernos de posibles ataques, SPAM o cualquier otro tipo de amenaza que hay en la Web.
Tristemente, muchos usuarios y webmasters se ocupan de esto ya que han tenido problemas y sus sitios fueron hackeados.
Lo mejor es prevenir y mejorar la seguridad de WordPress desde el primer día. Aquí te dejo una lista de plugins muy útiles:
- iThemes Security (Antes Better WP Security). El plugin más completo para proteger WordPress de diferentes ataques y amenazas.
- Akismet. Ayuda a evitar el SPAM.
- Limit Login Atempts
- WP Security Scan
- Back WP Up. Para crear copias de seguridad.
Además de esto, recuerda elegir una contraseña segura y difícil de adivinar y por ningún motivo usar el clásico nombre de usuario “admin” que viene incluido en muchas instalaciones de WordPress.
Revisa también estas sugerencias básicas para proteger WordPress: Tips de Seguridad WordPress.
8. Crear páginas básicas y esenciales
Existen páginas que se usan en (casi) todos los casos, sin importar el tema o nicho en el cual vayas a enfocarte. Crearlas desde un principio te permitirá enfocarte en otras tareas más importantes. Estos son algunos ejemplos de páginas esenciales:
- Contacto (Para crear una forma de contacto usa Contact Form 7 u Gravity Forms)
- Acerca de (Sobre nosotros, acerca de mi o cualquier otro nombre similar)
- Preguntas frecuentes
- Recursos/Herramientas
- Descargas
- Políticas de Privacidad
Además, es posible que necesites crear otras páginas específicas de tu nicho o tema. Por ejemplo, para WordPress eCommerce se necesitanlas páginas de Compra, Mi Cuenta, Tienda, etc.
9. Elegir un tema y diseño
Hasta ahora ya habrás hecho la configuración básica de WordPress, incluyendo estructura, seguridad, plugins y funcionamiento. ¡Ahora es momento de darle una apariencia y diseño profesional!
Para elegir un tema o plantilla hay que tener en cuenta los objetivos y necesidades que tengas. No es lo mismo un tema para un blog personal a uno para un sitio corporativo o empresarial.
Existe un sinfín de temas que se pueden usar en WordPress. Te recomiendo elegir uno premium, con opciones de personalización, seguridad, compatible con diferentes dispositivos (responsive) y que incluya la tecnología más reciente en cuanto a diseño y desempeño.
ThemeYourself es una plantilla que cumple con todo lo necesario para crear páginas Web profesionales. Revisa todo lo que ofrece aquí: ThemeYourself WordPress.
También puedes buscar en Google y encontrar una gran cantidad de diseños. Tómate tu tiempo y elige en base a tus prioridades principales.
Recuerda siempre encontrar un balance entre apariencia (estética) y funcionalidad.
10. Crear un plan y definir objetivos a corto y largo plazo

En el último paso de este tutorial WordPress vas a establecer los objetivos o metas que quieres lograr a corto y largo plazo y posteriormente, en base a esto, crear un plan de acción.
Para este punto ya tendrás WordPress instalado, configurado y con un gran diseño. Ahora es momento tomar una perspectiva más estratégica.
¿Qué es lo que quieres lograr con tu blog o página Web? Establece metas en las siguientes categorías:
- Publicación – Todo lo relacionado a las entradas en tu blog. Además de establecer la frecuencia, un calendario editorial, los temas principales, etc.
- Tráfico Web – Cuántas visitas necesitas y cuáles serán tus principales fuentes de tráfico (SEO, Pago por Clic, redes sociales, email marketing, etc.)
- Monetización. Si quieres monetizar, existen muchas oportunidades. Puedes crear un producto digital, usar publicidad, Google Adsense, marketing de afiliados, eCommerce y mucho más.
- Redes Sociales. Tu presencia en Facebook, Twitter, Google Plus y demás plataformas de social media es algo que no se debe descuidar.
- Cualquier otro aspecto de importancia.
Pasos para Hacer una página web con WordPress (.ORG)
Aunque comenzó como una plataforma 100% enfocada a crear blogs, su versatilidad y el hecho de que sea código abierto hace que se puedan crear temas y plugins que ayudan a modificar la estructura para que se pueda crear cualquier tipo de sitio Web.
A continuación te presento los pasos para crear una página Web con WordPress:
1. Compra un dominio y contrata un servicio de hospedaje Web
Estos son los dos ingredientes básicos que forman la receta de cualquier página Web en WordPress. Un dominio te permitirá tener una identificación única en la Web, mientras que el hospedaje permitirá alojar toda la información y archivos de tu sitio para que sea accesible a los millones de usuarios de Internet en todo el mundo.
Recomendaciones:
- De dominio – NameCheap
- De hosting – SiteGround (En español)
Sin estos dos elementos no es posible crear la página Web.
Revisa el tutorial en video de cómo comprar tu dominio aquí:
VIDEO: Compra tu dominio
En este video te muestro paso a paso cómo comprar tu dominio en GoDaddy. Puedes leer en el blog esta guía acerca de como elegir un nombre de Dominio.
VIDEO: Compra tu hosting
Además del dominio, es muy importante también comprar tu cuenta de hospedaje Web.
Compra tu Hospedaje web en Site Ground.
En este video te llevo de la mano para lograrlo.
NOTA IMPORTANTE: NO continues este tutorial hasta que hayas comprado tu dominio y tu cuenta de hospedaje Web.
2. Instala WordPress en tu dominio
Una vez que tengas tu dominio y hospedaje Web, es momento de instalar WordPress mediante alguno de los softwares más populares que facilitan mucho todo el proceso y configuración.
Revisa el siguiente tutorial para aprender: Cómo Instalar WordPress en un Dominio
VIDEO: Conectar tu domino con tu hosting
Una vez que tienes ambas esenciales herramientas, vamos a ver en este tutorial como unirlas y hacer que función a la perfección en sincronía.
Recuerda comprar tu hospedaje web en Site Ground.
3. Identifica y define el tipo de página Web que vas a crear
Existen muchos tipos de página Web. Puede ser una corporativa, una de negocios, una carta de ventas, una tienda virtual, una página de captura o cualquier otra. El primer paso después de instalar WordPress es definir qué tipo de página Web necesitas para después poder buscar temas y plugins compatibles.
4. Busca un tema que coincida con lo que necesitas
Una de las ventajas más importantes de WordPress es que existe una gran variedad de diseños y temas para todo tipo de necesidad. Y si se requiere de algo más avanzado, se puede modificar mediante código.
El siguiente paso después de identificar el tipo de página Web que vas a crear es buscar en Internet plantillas (o temas). Tendrás dos opciones:
- Un tema gratuito
- Un tema premium
El premium implica hacer una pequeña inversión, la cual en mi opinión vale mucho la pena. Estos temas ofrecen muchas más opciones de diseño, personalización y seguridad.
Estos son los principales catálogos de temas premium que más te recomiendo:
Thrive Themes es una herramienta indispensable para crear páginas web con WordPress.
Ve este video tutorial de: Cómo Crear una Página de Aterrizaje o Landing Page en WordPress
Con Studio press y Thrive Themes podrás encontrar muchas opciones de diferentes estilos que te ayudarán a crear la página Web que quieres y además con un excelente diseño.
Elige tu tema, cómpralo e instálalo.
¡Pero yo quiero un tema gratuito!
Está muy bien.
Si no tienes en estos momentos dinero para comprar un tema premium o no quieres hacer la inversión, puedes usar temas gratuitos.
No es lo que más te recomiendo, pero también es una opción válida.
Te invito a navegar por el directorio de temas de WordPress haciendo clic aquí:
Ahí encontrarás muchas opciones.
También puedes buscar en Google.
5. Haz la configuración de tu tema y plugins
Una vez instalado tu tema, ingresa a las opciones o configuración principal y haz las modificaciones necesarias como insertar un logo, los colores, el fondo, etc.
También es importante instalar los plugins esenciales para que tu sitio tenga un buen desempeño. Los que no pueden faltar son relacionados a seguridad, SEO, velocidad de carga y diseño. Si quieres saber más sobre cuáles son los plugins esenciales para WordPress, revisa este artículo:
- Mejores Plugins WordPress – Los 50 Mejores Plugins de WordPress
- 12 plugins esenciales para WordPress.
VIDEO: Cómo instalar WordPress desde tu cPanel
En este video te muestro en un proceso muy sencillo, cómo instalar WordPress en tu dominio.
VIDEO: Configuración básica de WordPress
¡Ya tienes instalado WordPress! Ahora es momento de realizar la configuración básica de la plataforma. En este video te muestro como.
6. Crea tu contenido
Ya tienes las bases de tu página Web con WordPress, tu tema y plugins. ¡Ahora es momento de agregar el contenido! Lo más probable es que tu página de inicio (o homepage) no vayan a ser las entradas de un blog, más bien, una página personalizada especial.
Haz clic en Páginas > Añadir Nueva. Ponle un título como “página de inicio” y agrega todo el contenido correspondiente.
Después, para que esta sea la página que aparezca al visitar tu sitio, haz clic en Ajustes > Lectura.
Si un blog no será tu principal estrategia, es muy probable que necesites realizar este ajuste.
Revisa más aquí: Cómo establecer una página de inicio personalizada en WordPress
7. Crea las páginas esenciales
No importa cual sea el principal la temática de tu página Web, vas a necesitar crear algunas páginas “universales” que aplican en todos los casos. Por ejemplo:
- Contacto
- Acerca De o ¿Quienes somos?
- Preguntas Frecuentes
- Políticas de Privacidad
Crea estas páginas y agrégalas a un Menú para que aparezcan y sean visibles para los usuarios.
8. Capacitación y Optimización
Recuerda siempre estar en constante capacitación y optimización para mejorar todos los aspectos de tu sitio. WordPress es una plataforma en que siempre está mejorando con nuevas versiones, además de que siempre puede haber mejores opciones en cuanto a temas y plugins.
Poco a poco aprende más sobre la plataforma y todas las opciones que ofrece.
¿Quieres aprender a crear tu página web con WordPress paso por paso?





































No hay comentarios.:
Publicar un comentario